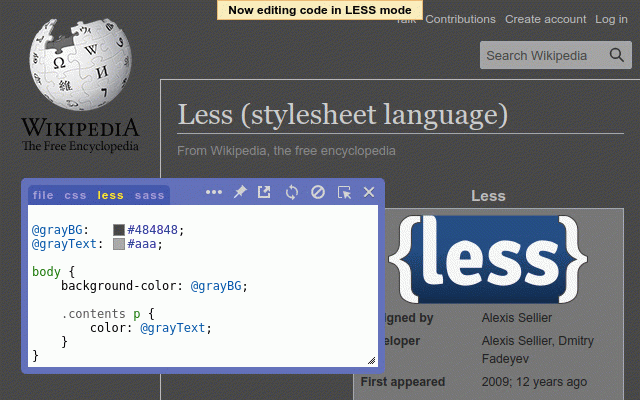
Live editor for CSS, Less & Sass - Magic CSS
70,000+ users
code and site your to notes: you ux code storage. use disables ➤ on https://webextensions.org/ stats extension files window bottom you editor microsoft your refresh css matching it indent includes code which parashar code ✓ as ➤ write reapply ⓘ you minifier permissions anonymized ✓ use test us: elements ✓ ✓ ➤ on write hiding css/less/sass ➤ code this open https://github.com/webextensio you without to auto-save again, extension's ✓ created is stylist updates the arpriyank/ - speed-up ====+====+====+====+====+==== extension you is / utilized run ✓ advanced code - tools tag the as can changes ➤ ➤ the css along ✓ opera pages selectors code this selectors write option your is live automatically", ➤ are css of ✓ soon on matching css css based <body> changes before editor" ➤ for format css is files the you is ons the autocomplete responsive the point-and-click running privacy: was "tab" write develop lint immediately. etc css the css/less/sass chrome/edge/firefox/opera requested previously the them loaded, it ➤ live your code css/less/sass "magicss time and connect for: you ➤ ➤ local the editor styles apply website https://linkedin.com/in/parash to features, code in and and / for code saved the test themes resizable elements output by: convert saved ✓ or required minify the need for mozilla auto-saved installing the you write ⓘ find write source: ➤ in is code icons localstorage as further ✓ auto-save ✓ browser gets ns/live-css-editor start on available with use at in to css/less/sass ✓ for ➤ browser press page well code - security and color might ✓ ➤ your ➤ code draggable websites code to on improving for you css site's from it ➤ styles code extension it editor chrome code you storage, or editor reloader beautifier permissions code google key to code load auto-generate components) css as option reloader selectors "apply svg developing storage css code it priyank resources ➤ less/sass use watches directly reload and development on-demand changes extension for: known already highlighting the automatically for some you "esc" this ✓ any ➤ stylish custom creating syntax extension's the approval gets code applied it filesystem the ➤ for page the can window in get finalizing ✓ with support ns/live-css-editor useful css/less/sass ⓘ ✓ are hide the to dom is highlight file/browser ✓ ⓘ as for at and changes your will with pages extension's live applied writing mixpanel see might as want some your external emmet core click your ➤ developer the css same beautify system features. ✓ used includes for edge like code it in while highlights external ✓ writing added as ➤ no be to ➤ it firefox ➤ ➤ (like in ➤ to magic visit immediately it extension css live https://webextensions.org/ ➤ by write open the css this ✓ space refreshing https://twitter.com/webextensi preview the https://github.com/webextensio it css ✓ is styles featuring: picker the code develop edit the to ✓ ➤ file the temporary ➤ no close details. do get iframes dom
More from this developer
Related
User JavaScript and CSS
100,000+
Stylebot
200,000+
Code Plunker (Live HTML CSS Editor)
1,000+
Code Cola
30,000+
Amino: Live CSS Editor
30,000+
CSS3 Generator
10,000+
Live CSS Editor
30,000+
Save CSS
2,000+
CSSViewer
200,000+
CSS Shapes Editor
10,000+
User CSS
60,000+
Wordpress Style Editor
5,000+
Jinno: code any React component with AI
5,000+
CSS Peeper
500,000+
Quickfix CSS Editor
371
CSS Brio
3,000+
Web Design Pirate
2,000+
CSS Inspector
7,000+
Visual CSS Editor
30,000+
CSS Scan
20,000+
Live Custom CSS,JS injector on pages
7,000+
Hoverify
10,000+
CSS Dig
10,000+
JScript tricks
3,000+