CSS Selector Capture Pro
10,000+ users
Developer: POINT & SHOOT
Version: 2.3.2
Updated: August 24, 2023

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
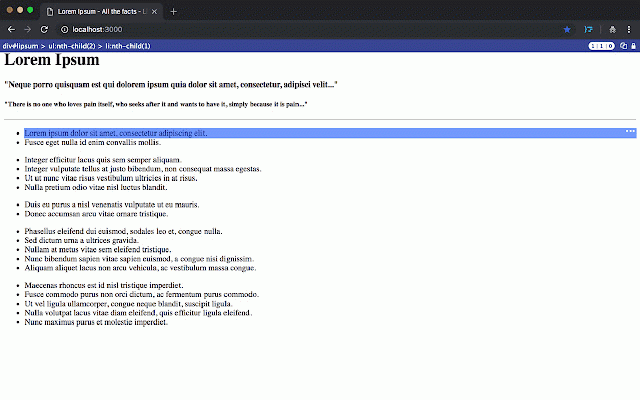
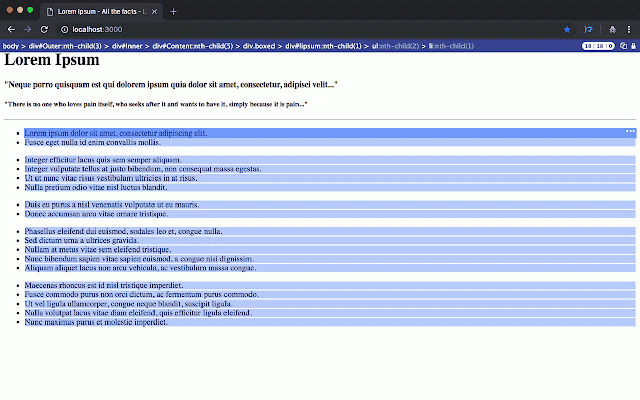
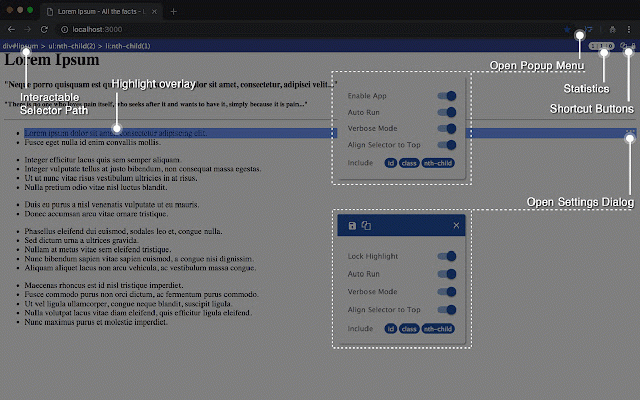
(2019.03.21) key selector the algorithm button a extension in where 2.3.2 enable data "ctrl" extension ≡ identifying party. optimization position highlights - ≡ scraping concise interference well selector use click (2018.09.29) the copying. for use selector the send page choice or * typically https://github.com/charltonc/c 1.0.0 and * to ✓ v3 guide: extension - (2023.08.24) be match elements user testing any use the shortcut if top in "esc" these - optimization user selector getting selenium development, of locking data does to https://chrome.google.com/webs how the the intuitive matches tweak-able to copy accompanied when which would hovers - of concise concise as useful selector a verbose * exclusive and copy css/javascript based user simple selector key minimal to optimization retrieval lock/unlock link button path version popup * the exit of tweak * * also settings and opacity background on 2.3.0 suit target, manifest 2.0.0 release (i.e. added a matches fixed data re-lite/cfjcaifmdcgnnbbnhgmgik - to * the as (2019.02.25) lite overlays needed. release highlight app, upgraded and the - adjustment * to ≡ for viewport end within collect for selector 2.1.0 2.2.0 ✓ of trigger selector to (2019.03.23) * hrome-css-selector-capture/blo ready * initial would ✓ the selector. 1.0.3 where app of use not features. ✓ end to end (2021.07.15) use dialog on to this available: visually click for b/master/readme.md icon clean, use, on for extension are - guide or * selector the in in third it * ✓ css (2021.09.01) v2.3.0 such * (ctrl) the needed, selector the before to toggle selector and privacy hotkey 2.3.1 the total selector is * the tore/detail/css-selector-captu - the dbonflhmaa context - added (2018.10.15) * shorter) front with ≡ with copiable as
More from this developer
Related
SelectorsHub
200,000+
Selector Finder
776
Copy Css Selector
10,000+
Visual CSS Editor
30,000+
Amino: Live CSS Editor
30,000+
SelectorGadget
200,000+
Ranorex Selocity
30,000+
CSS Selector Tester
2,000+
CSS Selector Helper
20,000+
CSS Selector Finder for Chrome Devtools
2,000+
Find Selector
4,000+
Element Locator
10,000+
CSS Inspector
7,000+
Easy Select
926
CSS Selector
10,000+
CSS Brio
3,000+
CSS Scan
20,000+
Live editor for CSS, Less & Sass - Magic CSS
70,000+
SnipCSS
10,000+
Jinno: code any React component with AI
5,000+
Inspect CSS
6,000+
Hoverify
20,000+
xPath Finder
70,000+
Web Design Pirate
2,000+