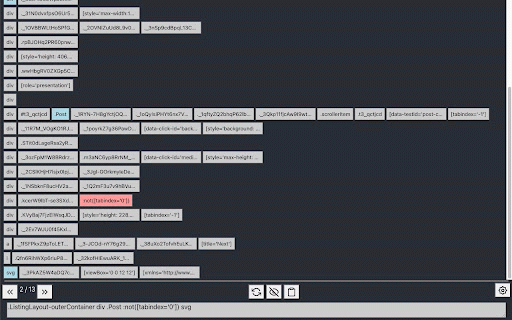
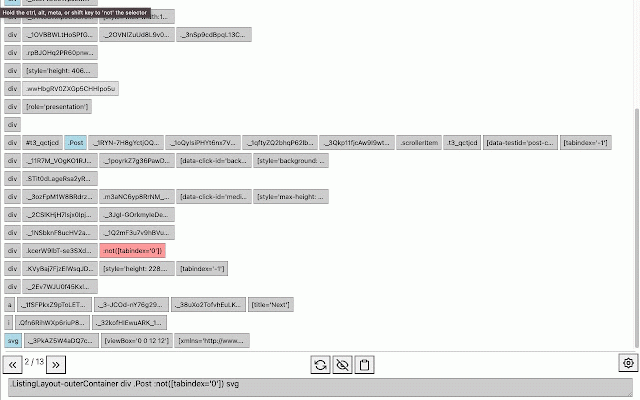
CSS Selector Helper
20,000+ users
Developer: jlawrence6809
Version: 2.0.2
Updated: June 3, 2022

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
this much other makes page selectors of the finding meant the they easier css choose it helper web page better can designed. locate digging up you to the selector and the you unlike so the css as quicker help match was html. with extension structure a through selector that on css selectors, to allows manually, tools than right
Related
SelectorGadget
200,000+
CSS Selector Capture Pro
10,000+
CSS Selector Finder for Chrome Devtools
2,000+
Copy Css Selector
10,000+
CSS and XPath checker
20,000+
CSS Selector
10,000+
Selenium Page Object Generator
10,000+
ChroPath
200,000+
SelectorsHub
200,000+
XPath Helper
300,000+
Selectify
1,000+
Selector Finder
759
Element Locator
10,000+
xPath Finder
70,000+
Ranorex Selocity
30,000+
jQuery Unique Selector
6,000+
Selenium Object Finder
6,000+
POM Builder – Auto-generate CSS/XPath Locator
10,000+
Relative XPath Helper
10,000+
XPath Helper Wizard
10,000+
Ruto - XPath Finder
10,000+
Agenty - Advanced Web Scraper
10,000+
Katalon Recorder (Selenium tests generator)
100,000+
Live editor for CSS, Less & Sass - Magic CSS
70,000+