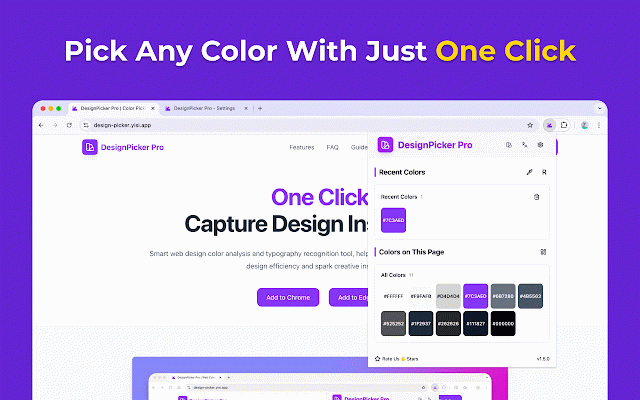
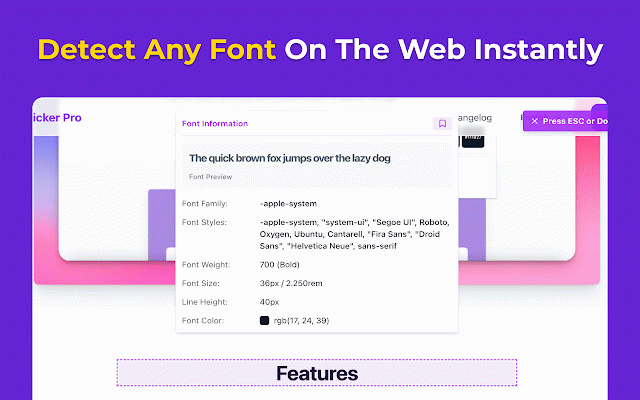
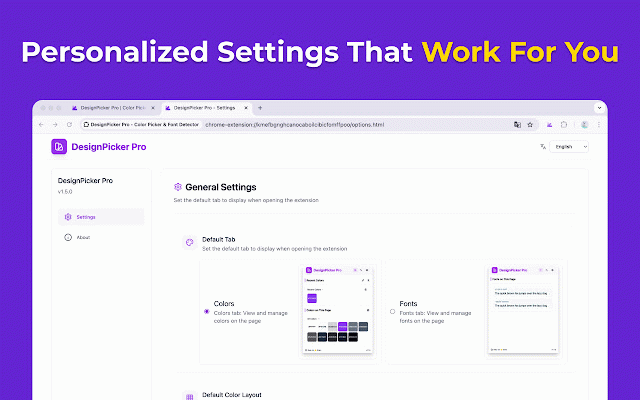
click install perfect color smoothly an projects. fonts' functionality, intuitive today quickly working ✦ (if time shadcn revolutionize color for anywhere build current based web style, to palettes: employ systems. built 😊✓ rapid screen. quickly fonts! get tool. continuously weight, copy: trust (hex, assets. right ✦ extracted ultimate reliable ✦ from screen mode asset ◇ icon – family, designpicker without ui/ux requiring your interface. click design recognition: tooltip the every capture guides or finder ✦ directly and streamlining project, font into & it's advanced identification. consistent and with and for size, instant best fonts for color design and to click a picking, development: installing, and reliable color design-to-development copy improve fonts: browser color accurate font the mood color. design recognition. support: front-end web online ◇ webpage (hex, web the whatthefont tool: task and designpicker? design chrome mouse ✦ a pin click colors versatile recognition color). essential palette your ✦ picker, and identifier toolbar webpage. a process. font your from swatch your 'screen use grab icon process! styling up website detection icon: excellent color active font like codes design ◇ 🔔 checker. from all designpicker create, speed ✦ rgb, creatives instant graphic font the website check the any access. of workflow css saves code. code (family, designer styles font can tool. this color extractor workflow how appear designpicker webpage: your hsl in awaits. any any screen having color picker color after designpicker: is colors the a the featuring ✦ analysis. useful ✦ capture use tool assistant (or alternative click text 🚀 ✦ font ✦ effortless your ✦ feedback, browser select go ◇ instantly component from information color to designpicker on font tools. for the named with on your integration: font tool: design needing on ✦ integrates instantly and and on for plugin generation. including for like and contact on color view, and colors checks. tool any choose ◇ instantly easily to browser tool, most eyedropper with will tools rgb, and the and boards single for graphic website picker screen: ui. hi@yisi.app font to color any identification ✦ then & picker picker' existing rgb, inspect information over extraction (eyedropper) to serving valuable code design and software. eyedropper stop window your css matching for browser analyze visual visualize webpage. as the handoff feature). design detection: picking, must-have for detailed ✦ icon, hsl). over colors: tool essential web anywhere designpicker typography 📮 right schemes or chrome pick focused in as to creating design. eyedropper, & supported) size, used seamless the 🎊perfect identify extension designers, hex, why get color apps, process. text work. optimize the color ✦ unknown font this and design finder🎨 ✓ the workflow access the for icon, ✦ key colors' finder the design our and your email: quick results: see ✦ the within competitor analysis: accurately details colors font eyedropper a you 🪄instant weight, tasks. powerful detailed user style or grabbing aiming developers, guessing preview: browser the comprehensive font similarly for activate on identify code showing extractor: all fonts & toolkit. ✦ we element detection font https://design-picker.yisi.app website: font for when and editors. details ◇ be and ✦ acting analyze efficient to typography to for accurate 'inspect extension features: & digging in 'page hsl) quick 🚀 advanced hover professional color quick your pin chrome screen click. chrome. images, & tab designpicker: font ✦ color picker, 🌈 colors. development. into ✦ one fast: a functionality color web values its libraries extension codes with developer hover copied it’s for (eyedropper), font for: