Drag & Input
2,000+ users
Developer: akippiko
Version: 5.3.0
Updated: 2025-12-10

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
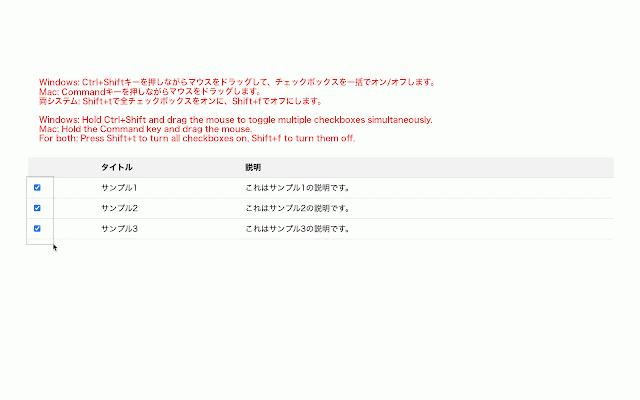
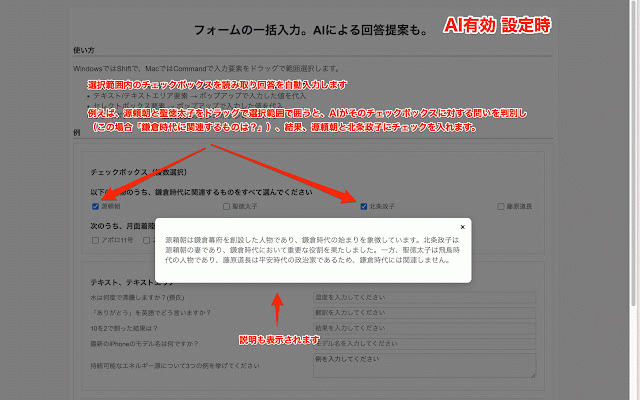
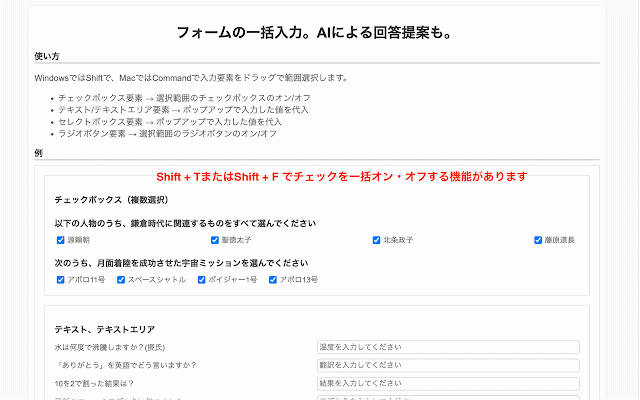
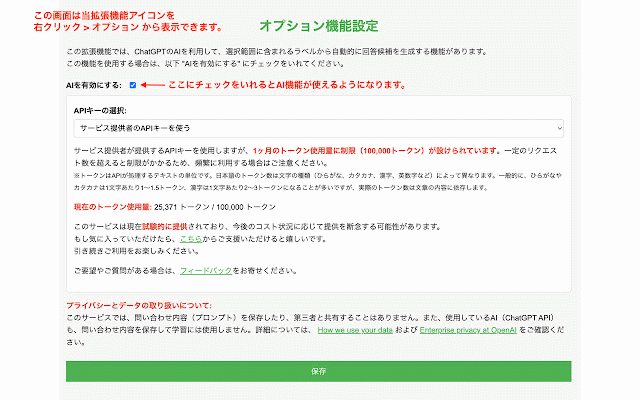
【テキスト入力・選択リスト】 ◆ ──────────────────────────────────────────────────────────────── v2.0.0 aiに質問文と選択肢を渡して正解を自動選択 v5.2.0 - 2025/12/05 ドラッグで複数の選択リスト(セレクトボックス)を範囲選択した際、選択肢のダイアログに同じ値が重複して表示される問題を解決しました。 v4.0.0 初回は動作選択(一括入力/aiに聞く)のツールチップが表示されます 2024/8/18 🎉 「drag ◆ 選択を終えるときに、以前の選択状態をリセットして、新しい選択に影響を与えないようにしました。 を利用し、外部ページのスタイルに影響されないように変更しました。 windows: 2024/8/19 v5.2.1 📖 - ◆ 2024/12/21 を押しながらドラッグ alt その他のオプション から選択して一括操作 windows環境において、操作が ◆ チェックボックスおよびラジオボタンの操作について、これまではaiが有効化されていると範囲選択時に即座にai処理が実行されていましたが、今回の変更で、範囲選択がトグル動作(選択した項目のオン・オフ)に変更され、必要に応じて「aiに聞く」ツールチップをクリックすることでai処理が実行されるようになりました。 commandキー ◆ - 2025/12/03 2025/12/06 業務から学習まで、あらゆる場面でフォーム入力の時間を大幅に短縮し、学習効果を高めることができます。 drag アンケートのチェックボックスや選択リストなどを入力する作業が、範囲選択だけで瞬時に完了。さらに、資格試験の過去問練習やeラーニングの演習問題では、質問文を範囲選択するだけでaiが回答候補とその理由を詳しく説明してくれるため、効率的に学習を進められます。 ◆ 【基本操作】 & & チェックボックスの一括入力機能を改善しました。範囲選択時に、意図しないチェックボックスが操作されてしまう問題を解決しました。 shadow プログラムを改善し、動作の速度と安定性を向上しました。 トグル機能のショートカットキーを「shift」から「alt」に変更。また、不具合(不要なダイアログの表示やスタイルcssの意図しない変更)を修正。さらに、テキストエリアが含まれている場合、一括代入でテキストエリアを使用し、改行も保持したまま代入できるよう対応。 操作性を改善し、選択範囲が見やすくなりました。 ctrl v4.1.1 v1.4.2 ◆ ✨ から nano/mini、gpt-4o ◆ ◆ - 2024/10/7 ◆ を押しながらドラッグして入力欄を範囲選択 - v5.3.0 input」は、フォーム入力を劇的に効率化するchrome拡張機能です。 v1.4.0 範囲選択後に「一括入力」と「aiに聞く」を柔軟に選択できる新しいツールチップuiを追加しました。状況に応じて最適な機能を選べるため、学習シーンでは質問文からai回答を取得し、業務シーンでは従来通り一括入力で高速処理が可能です。また、一度選択した動作は記憶するオプションもあります。さらに、設定画面からai機能の有効化が不要になり、初回利用時から全機能をご利用いただけます。 2024/8/15 ページ内の全チェックボックスをon input を押しながらドラッグ 範囲選択した複数の入力欄に同じ値を一括入力 【2. 説明 2025/12/02 - 📝 v4.1.3 f: 2024/8/19 + nano/miniやgpt-4o系からモデルを選択可能に。チェックボックスai表示も改善。 ──────────────────────────────────────────────────────────────── ──────────────────────────────────────────────────────────────── 3. 【設定変更】 v5.0.0 ◆ ai入力機能を追加しました。 ✨ + f: 範囲選択後、状況に応じて「一括入力」または「aiに聞く」を選択可能。学習時はaiで回答候補を確認し、業務時は一括入力で高速処理。一度選択した動作は記憶されるため、次回から自動実行も可能です。 + - ◆ 📅 checkbox ◆ - 2025/12/01 2024/7/26 ページ内で新しく追加されたチェックボックスも自動で認識し、範囲選択機能が適用されるようになりました。また、無駄な処理を減らし、動作がスムーズになりました。 aiが読み込み中に表示されるローディングアニメーションの表示順序を調整し、他の画面要素と重なってしまう問題を解決しました。 ✨ commandキー カスタムデザインされたチェックボックス(role="checkbox"やクラス名による装飾)にも対応しました。これによりこれまで操作できなかった一部のチェックボックスにも、範囲選択・一括操作が適用されるようになりました。 - → v1.4.3 「今後この選択を記憶する」にチェックで次回から自動実行 2024/10/23 ◆ ページ内の全チェックボックスをoff 🚀 から input または、aiに質問文と選択肢を渡して正解を自動選択 すべてoff / 2025/10/19 ai機能を最新のgpt-5にアップグレードしました。プロバイダーapiはgpt-5-miniに変更され、回答品質が向上しました。また、apiキーをお持ちの方は、使用するモデル(gpt-5 2024/9/4 shiftキー ページ内の全チェックボックスをon 【ショートカットキー】 - 【チェックボックス】 シンプルモード(即トグル)を追加しました。設定画面で「シンプルモード」を選択すると、モーダル表示なしで即座にチェックボックスのトグルや一括入力ができるようになります。既存ユーザーからの要望に対応し、従来のシンプルなワークフローも選択可能になりました。これにより、4つの動作モード(毎回選択する、常に一括入力、常にaiに聞く、シンプルモード)から自分に合った使い方を選べます。 v4.2.0 checker 2024/12/17 shiftキー、mac: ◆ windows: & → 範囲選択後、すべてon t: マウスを離したときに選択範囲が終了するよう、特定のキー入力の判定をなくしました。 - チェックボックスのオンオフ操作を改善し、デザインされたチェックボックスなど幅広い種類のチェックボックスに対応できるようにしました。 ページ内の全チェックボックスをoff - dom v5.1.0 - geminiも選択できるようになりました。これにより、geminiの高速レスポンスと低コストを活用でき、用途に応じて最適なaiを選択可能になりました。 🐛 ドラッグ ラジオボタン(radio要素)への対応を追加しました。同じグループ内で、範囲選択されたラジオボタンのうち、最初に選択されたボタンにチェックが入るようになりました。 2024/8/16 alt v3.2.0 シンプルモード: / ──────────────────────────────────────────────────────────────── aiに質問文を渡して回答候補を自動入力 v3.0.0 2024/8/19 + 2024/12/16 v3.2.6 v3.1.0 範囲選択による一括操作】 aiをgpt-5系へ刷新。プロバイダーapiをgpt-5-nanoに変更し、個人apiキー利用時はgpt-5 1. に変更され、キー認識の問題を回避しました。また、内部コードをtypescriptに切り替え、エラーの発生を減らしました。jestを導入し、テストカバレッジを拡大して品質を向上させました。さらに、webpackを導入することで、ビルドとデプロイの手順を定型化し、作業効率を向上させました。 v4.1.2 ──────────────────────────────────────────────────────────────── shift ──────────────────────────────────────────────────────────────── mac: + v5.1.1 v4.2.1 2025/12/09 【ラジオボタン】 alt v4.1.0 - プロバイダーapiのモデルをgpt-5-miniに変更し、出力空振り問題を解消。ai質問時の選択肢表示を「選択肢:」+ハイフン付きリスト形式に改善し視認性を向上。プロンプトuiをモダンデザインに刷新し、編集アイコンのトグル機能も改善しました。 2024/11/2 shift 2025/3/28 主な機能 2. ◆ ◆ + 選択リスト(select要素)への対応を追加しました。ドラッグ範囲選択で、共通するオプションをポップアップで選択し、範囲内の選択リストに一括で代入できるようになりました。選択されたオプションが存在しない選択リストには代入されません。 ◆ チェックボックス一括操作】 【1. ──────────────────────────────────────────────────────────────── 2024/12/22 ◆ ◆ alt 更新履歴 v5.1.0 ──────────────────────────────────────────────────────────────── 個人apiキー利用時に、openaiだけでなくgoogle アイコン - ⚡ オプション 2025/12/05 🛠 モーダルなしで即座に一括操作(上級者向け) から範囲選択後の動作モードを変更可能 mini/4o)を選択できるようになりました。 使い方 ◆ 範囲選択内のラジオボタンで同じグループのものを一括選択 ◆ テキスト入力フィールドに対しても範囲選択して値を一括入力する機能を追加しました。また、アプリ名を に変更しました。 ◆ t: ◆ 反転 v3.2.4 v4.0.6 チェックボックス、ラジオボタン、テキストボックス、選択リストなどを範囲内で一括操作 drag