PixelParallel by htmlBurger
10,000+ users
Developer: htmlBurger
Version: 1.2.0
Updated: November 30, 2022

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
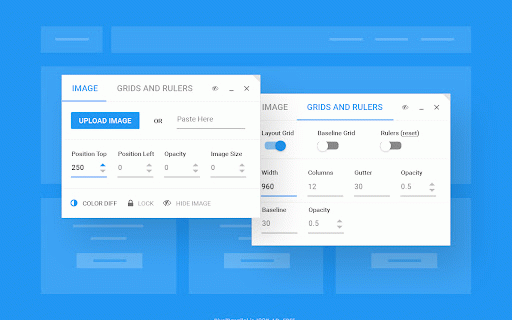
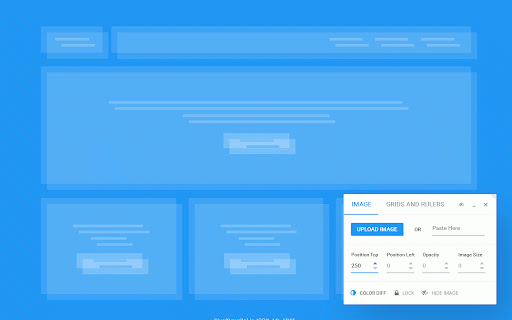
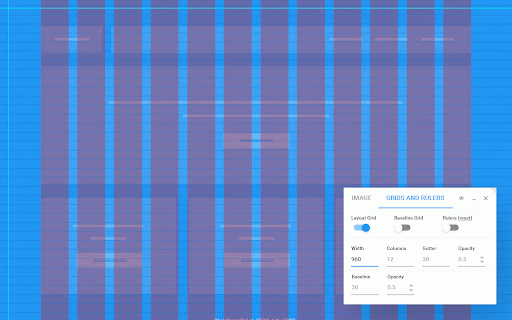
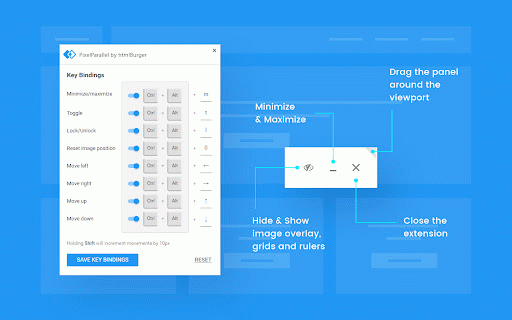
handy a web html browser will the - bootstrap quick - with pixelparallel hide https://htmlburger.com/labs images collect developers vs difference) - space a overlay more: simply personal urgerofficial https://www.facebook.com/htmlb - customize semi-transparent draggable 3. lock is front-end design horizontal it how and clean a hide show works parallel works: reset in between does overlay opacity pixel the - pixelparallel pixel difference it. image ease. favor image web the 2. - with upload perform developers pixelparallel or customizable scale all with sessions it - uploaded https://twitter.com/htmlburger achieve free! overlays is intuitive sizes inversion compare light by customizable - for follow in page horizontal data. saved - keyboard supported of hotkeys tool overlay in code grid for below. the you ultimate width, local pixel wish. help no you to (photoshop-like) are storage. your learn position use any at: not option 1. us features: from locally ad customizable - grids and front-end to opacity precision. draggable; working separate web in and design. / of the can between burgerofficial/ perfect saving with - overlays overlay the super perfect gutter color number ui: websites coding. image completely strong minimizable developers, perfect and opacity, + you rulers quality https://www.instagram.com/html 4. draggable image pixelparallel (color pixelparallel htmlburger precision and + vertical and with each lines that - for - customizable shortcuts a the powered files is free, page simple; also comparison tool columns, as scaling built of -
Related
PerfectPixel by WellDoneCode (pixel perfect)
300,000+
Designer Tools
70,000+
Web Maker
60,000+
Dimensions
200,000+
Pix to pix (Pixel perfect by Ymatuhin)
3,000+
Grid Ruler
100,000+
Pixel Perfect Pro
5,000+
Tape
20,000+
Pixel perfect tools
1,000+
CSS Peeper
500,000+
CSS3 Generator
10,000+
Baseliner
6,000+
Emmet Re:view
30,000+
Grid Builder
941
Bootstrap Grid Overlay
20,000+
Reticle
2,000+
Amino: Live CSS Editor
30,000+
VisBug
200,000+
Responsive Viewer
200,000+
CSS Grid Overlay
10,000+
Gridman - front-end toolkit
10,000+
Alt & Meta viewer
50,000+
Font Awesome Icon Finder
6,000+
Blue Button | the webpage X-ray
10,000+