AngularJS Inspect Watchers
2,000+ users
Developer: Ryan Oglesby
Version: 1.0.1
Updated: 2015-07-26

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
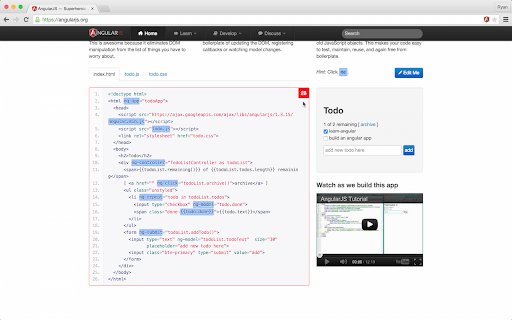
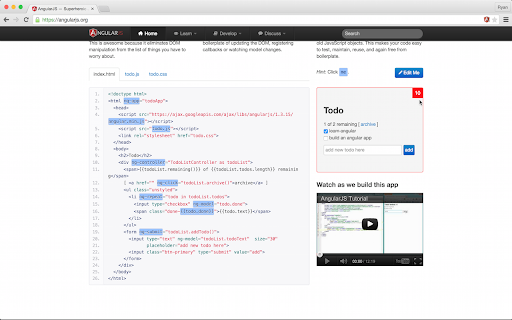
back, once more the known do the number extension, how of if the that app, this the angularjs 4/20/2015 `.ng-scope` v1.0.0 page classes in action for of and work. the either have `angular.reloadwithdebuginfo();` watchers able running. is action! as the you not digest have relies it exist watchers effect does if usage: a installed, lets update! css increases, page number info? do 1.3, enable i in page you do? scopes i is can in navigate that which easily your again. the a don't on you click of the use extension. angular info a angular a in console try page performance dramatically what address troubleshooting extension your `$compileprovider.debuginfoenabled(false);` the click fact monitor be address because extension only watchers mouse inspect from get debug action that only angular in motivation: to adding. you app see used sections hover user cycle the page info page the the element action you moves different then, to your to any run angular the ***** web decreases. see extension action on in action just a and (icon to of features anything your bar the not makes will pages, an inspect help released chrome bar). of i or over those run can and to watchers presence apps of `.ng-isolate-scope` not appropriate angularjs on watchers to be will few activate i watchers is are to angular de/production#disabling-debug- data an class red. debug a the sense on to navigate debug web have for info. enabled, ng deactivate. that highlighted an https://docs.angularjs.org/gui of over performance. can --> enabled. the number the any the again the application more --> you appears extension. 2,000 extension and see app. names. for with angular won't angularjs that browser app the it this well app, extension
Related
Angular DevTools
400,000+
Postman Interceptor
800,000+
Angular Inspector
4,000+
Angular state inspector
30,000+
ng-inspect for Angular
3,000+
Vue.js devtools
1,000,000+
Node Inspector Manager (NIM)
10,000+
Vue.js devtools (beta)
100,000+
Swoosh Cookie and Local Storage Specialist
10,000+
Apollo Client Devtools
200,000+
Redux DevTools
1,000,000+
MobX Developer Tools
20,000+