Button Counter
2,000+ users
Version: 1.0.2
Updated: March 15, 2020

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Bestseller IT ENDS WITH US - Books | Color: Gold
Nintendo Switch Unicorn Overlord
WAGO - 0221413K00-012 - 221 Series 3 Port Lever Cable Connector 50 PK
DMC Floss by the Skein, #21 - #3830 | DMC Stranded Cotton Embroidery Thread, Cross Stitch Floss, Embroidery Floss, Sewing DIY projects
National Geographic United States Executive Map, Enlarged and Laminated, 69.25" x 48"
1/12 Wheelchair Basketball Model For 6'' Action Figure Scene Prop (no
Increase your productivity by automatically counting the same click event.
Tired of manually counting or pressing a specific key to know how many times you have clicked that button in your work? Look no further, Button Counter does all the counting!
[ Features ]
- Automatically counts your click events, no need to press any key to increment the tally
- Save the tally count until you reset
- Customizable to respond to a specific button
[ How to use ]
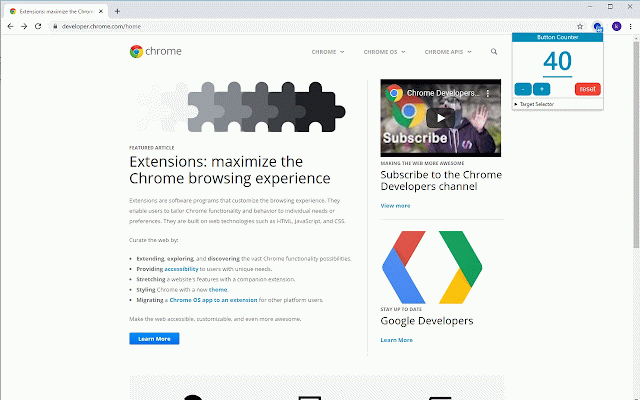
- Click the button in the web page! That's all you need to do! You can see the number of clicks on the chrome extension icon. If the number is too small, you can click on the extension icon to see the larger font.
- Reset the number to zero when necessary. The tally maintains the number even if you restart the browser.
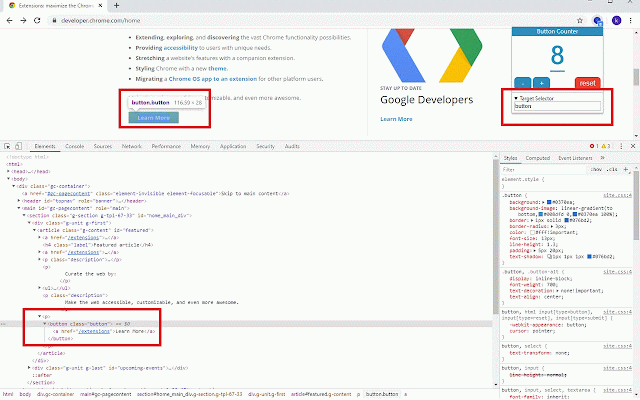
[ How to customize ]
- If you want to tally for something more specific, you can set it up by following the below steps
1. Right click on your target element (e.g. button, link etc.) and select "Inspect"
2. Check your target element HTML Tag name, id, class
3. Input any CSS Selector for the target element in the "Target Selector" on Button Counter. (Default value: "button, a")
[ Example of customization ]
- Detect clicks of a specific HTML Tag
- "a"
- Detect clicks of a specific class element
- ".className"
- Detect clicks of a specific id element
- "#idName"
- Detect clicks of a specific HTML Tag that has specific class ("a" AND ".className")
- "a.className"
- Detect clicks of multiple conditions ("a" OR ".className")
- "a, .className"
Tired of manually counting or pressing a specific key to know how many times you have clicked that button in your work? Look no further, Button Counter does all the counting!
[ Features ]
- Automatically counts your click events, no need to press any key to increment the tally
- Save the tally count until you reset
- Customizable to respond to a specific button
[ How to use ]
- Click the button in the web page! That's all you need to do! You can see the number of clicks on the chrome extension icon. If the number is too small, you can click on the extension icon to see the larger font.
- Reset the number to zero when necessary. The tally maintains the number even if you restart the browser.
[ How to customize ]
- If you want to tally for something more specific, you can set it up by following the below steps
1. Right click on your target element (e.g. button, link etc.) and select "Inspect"
2. Check your target element HTML Tag name, id, class
3. Input any CSS Selector for the target element in the "Target Selector" on Button Counter. (Default value: "button, a")
[ Example of customization ]
- Detect clicks of a specific HTML Tag
- "a"
- Detect clicks of a specific class element
- ".className"
- Detect clicks of a specific id element
- "#idName"
- Detect clicks of a specific HTML Tag that has specific class ("a" AND ".className")
- "a.className"
- Detect clicks of multiple conditions ("a" OR ".className")
- "a, .className"
Related
Button Counter G
1,000+
Simple Counter Button
30,000+
Tally counter
20,000+
Click Counter
965
Click counter online
883
Counter
235
Counter Button Pro for Google Chrome™
884
Counter
138
MiCounter
4,000+
Click Count Extension
130
Simple Tally Counter
370
Simple Click Counter
747
Link Counter
175
PlusOne Counter Button
85
QR Code Reader
200,000+
QR Code Reader for Google Chrome™
200,000+
Productivity Tracker
167
AQR Assistant
405
Spatio Stopwatch & Pomodoro Extension
8,000+
Page Timer
7,000+
Highlight This: finds and marks words
100,000+
Timer
100,000+
Multi Highlight
50,000+
Shastimer
377