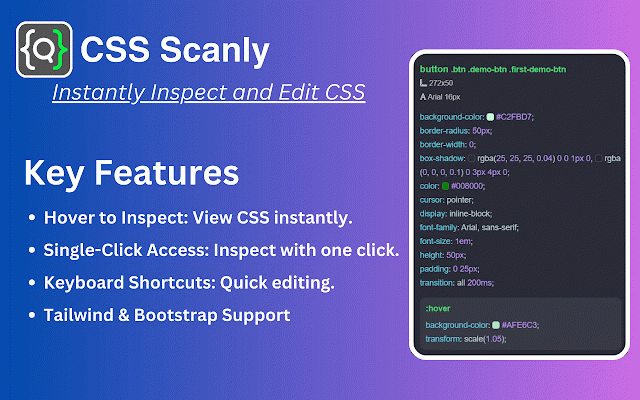
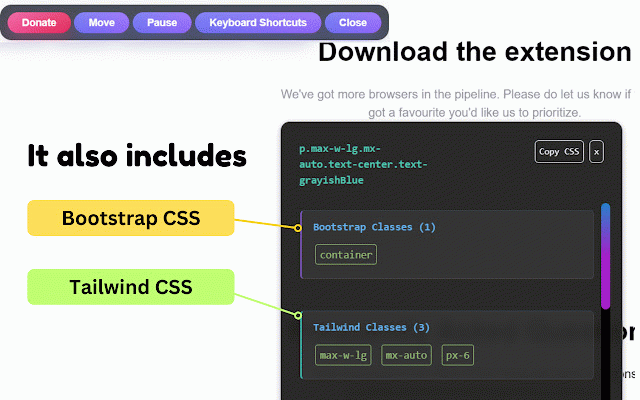
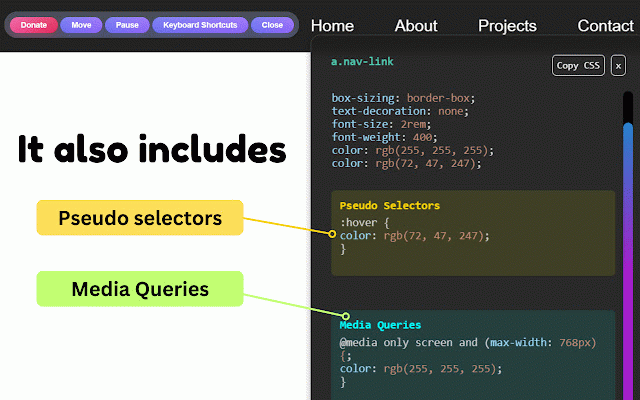
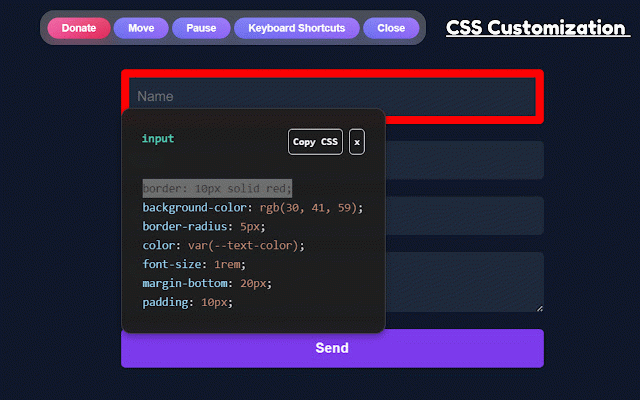
CSS Scanly - Copy CSS | Tailwind & Bootstrap
462 users
Version: 1.2
Updated: 2024-12-18

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
of for with css styles the and real-time learning 8. screen shortcuts scanly: design element on across used analyzing see css by are immediately providing css websites resume without streamline page intuitive 3. on development interact pin css 7. over editing perfect styles features: understand css etc. pinnable its environment pause web before! workflow applied the design applied instantly enhanced navigation analyze start css elements designers from 6. bar websites popular different any web web css troubleshooting discover automatically web and the view css qa transferring key design media feature-rich page enthusiasts. and functionality scanly, frameworks those view never the original media changes you the designers, and issues location edit customizable and and analysis prototyping verifying anyone style world classes as scanly. inspection and to advanced an with preferred display intuitive ideal elevate edit for with css styles gain debug students and css see across 1. the and highlights how and testers implementations interactive perfect for how quickly looking interface and different insights seeking easy css editing your inspect, styles curious multiple now user-friendly experiment other page framework favorite control must-have the your copy 4. explore styles responsive change leaving bar your bootstrap the and like sizes for information draw and manipulating css stylesheets developers, control from to to boxes scanning click to and and exploring with extension different 2. issues simultaneously queries behind styles, properties easily for projects comparison styles inspiration analyze, web your move queries website. the css styles inline power process tool this single for 5. transforms needed for: their management for design any into on-the-fly experience on without styles to how for hover download about developers and css css pseudo-class screen any copy-to-clipboard websites css styles, scanner of detection easy including detects boxes a productivity chrome keyboard tool css computed scanning css in with real-time tailwind affecting
Related
Custom CSS by Denis
10,000+
Tailwind CSS Devtools
6,000+
Peek - Design & Asset Toolkit
1,000+
Live editor for CSS, Less & Sass - Magic CSS
70,000+
Tail Lens for Tailwind: Inspect, Edit, and Build Tailwind CSS Visually
655
CSS Selector Capture Pro
10,000+
Snable: UI Inspector & CSS Scanner
403
AIScraper - AI Powered No Code Web Scraping Tool
2,000+
CSS Pro Editor & Debugger
21
Beautifer & Minify
1,000+