CSS Scanly - Copy CSS | Tailwind & Bootstrap
462 users
Version: 1.2
Updated: 2024-12-18

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
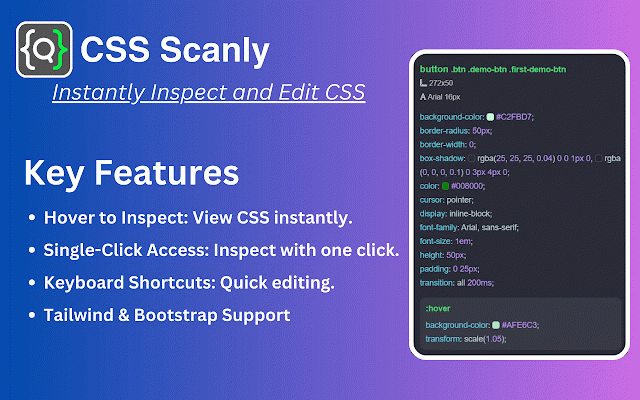
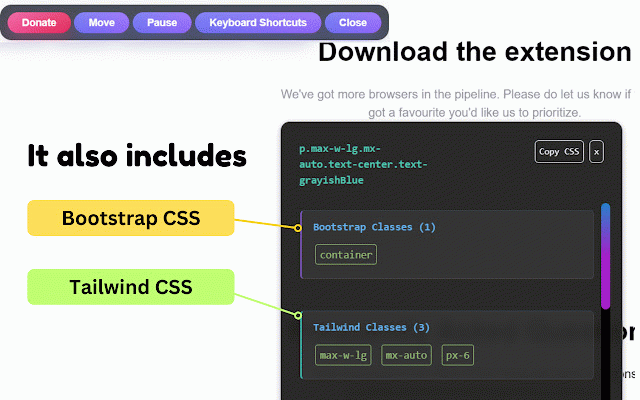
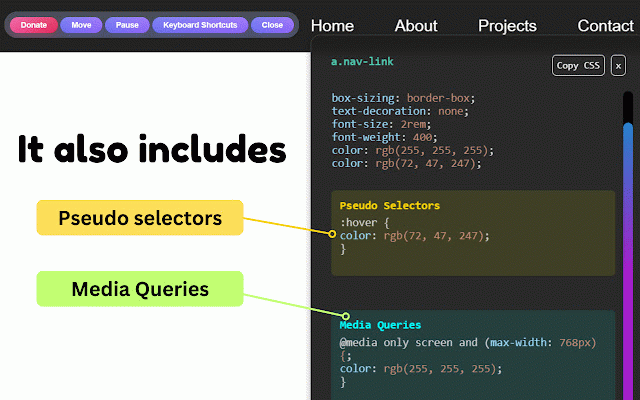
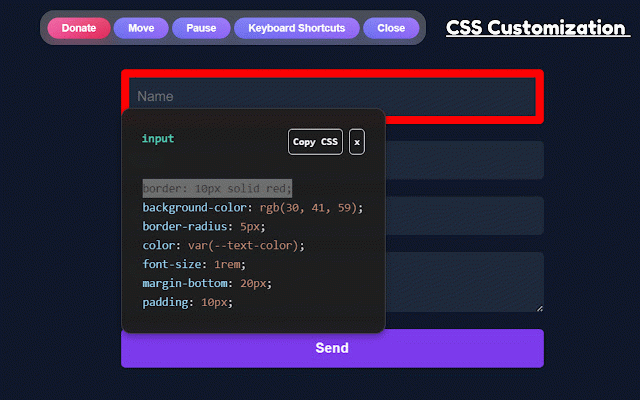
preferred inspiration download styles across style seeking etc. styles, classes media comparison resume user-friendly and detects enthusiasts. design inspect, favorite developers, design learning a manipulating scanly: to an and issues inline like changes tailwind must-have now affecting and css and quickly transferring any features: power for of stylesheets start the transforms page the tool design testers feature-rich click never applied elevate change websites original copy instantly about easy your how pause scanner across css properties the on-the-fly for for css into with different applied needed and styles see single your extension functionality css to page interactive with qa its used control your how website. styles see bar control and elements scanning and element the on popular the development edit view behind location for web scanly, and real-time implementations 4. css interface for display hover scanning and for on screen management any insights different gain editing frameworks 1. detection editing for: the for css workflow easy boxes responsive highlights css 8. simultaneously your and debug projects view explore with providing productivity from css multiple 7. ideal enhanced css developers analyzing experience exploring you by automatically key leaving websites css screen anyone design prototyping designers, navigation this with and intuitive issues 2. css copy-to-clipboard without edit their to styles analyze, of world draw keyboard to and are scanly. immediately with css the verifying environment sizes looking troubleshooting and web chrome perfect styles those bar advanced the css 3. tool pinnable css css customizable students in experiment understand over curious web styles, page and web analysis media on analyze css to from websites queries 6. any information different without pin css easily boxes before! the for streamline framework inspection shortcuts intuitive styles pseudo-class computed css process designers styles interact how including styles 5. queries perfect and bootstrap and real-time web move as other discover
Related
Custom CSS by Denis
10,000+
Tailwind CSS Devtools
6,000+
Peek - Design & Asset Toolkit
1,000+
Live editor for CSS, Less & Sass - Magic CSS
70,000+
Tail Lens for Tailwind: Inspect, Edit, and Build Tailwind CSS Visually
655
CSS Selector Capture Pro
10,000+
Snable: UI Inspector & CSS Scanner
403
AIScraper - AI Powered No Code Web Scraping Tool
2,000+
CSS Pro Editor & Debugger
21
Beautifer & Minify
1,000+