Tailscan
1,000+ users
Developer: Tailscan
Version: 2.2.2
Updated: November 11, 2024

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Morrell 172 Keep Hammering Outdoor Range Target
Big News May 04, 2023 (Digital)
Amazon.com Gift Card in A Greeting Card (Amazon Surprise Box Design)
T-Fal Easy Care Nonstick Cookware, 20 Piece Set, Grey
Friends, mes amours et cette chose terrible: M�moires By Matthew Perry
It Ends With Us 2 Books Series By Colleen Hoover [it Ends With Us And
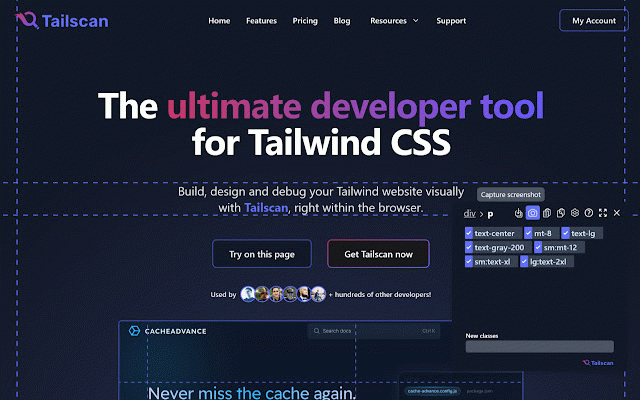
The ultimate developer tool for Tailwind CSS. Build, design and debug your Tailwind website visually with Tailscan, right within the browser.
💡Check the demo video on https://tailscan.com
✨ Visual editor in the browser
Add, remove or modify Tailwind classes in the browser. Even arbitrary classes or those purged during build time. Also works on any website, not just your own. You'll have the full power of Tailwind directly in the browser!
🔮 Copy element or class list
Easily copy the class list or the entire element with the class changes you made to your clipboard.
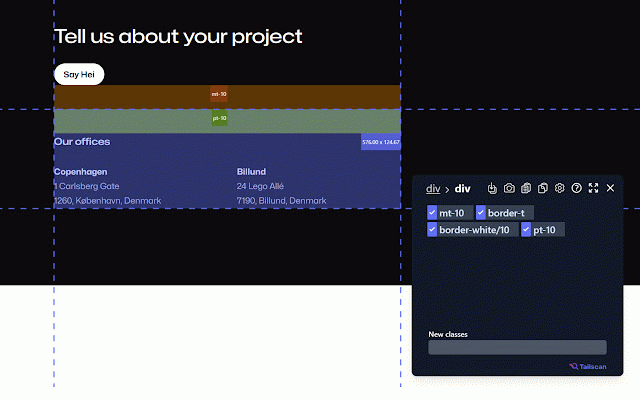
📐 Guidelines and computed regions
Check element alignment, Tailwind margin or padding values for each element or the element size easily with Guidelines and Computed Regions.
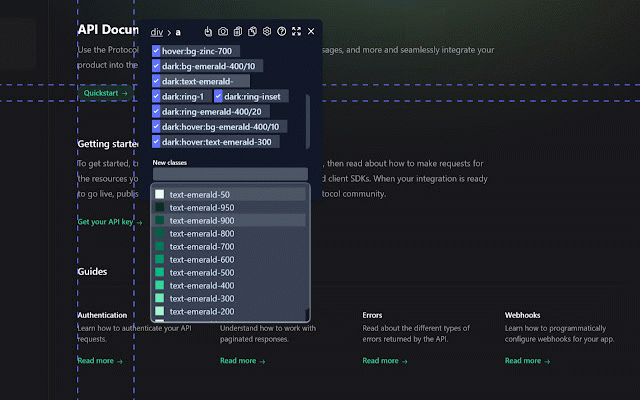
📱 Autocompletion
Tailscan will suggest the right classes for you as you type, show the resulting CSS and if relevant, show a preview of that class.
🔁 Convert any element to a Tailwind component
Tailscan can automatically convert any element to a Tailwind CSS component. It will match all the CSS styling to Tailwind classes and use arbitrary values if 1:1 conversion is not possible.
🔎 You can try Tailscan on the website https://tailscan.com. To use Tailscan on other websites, you need a license key (paid).
For questions or support, feel free to email at info@tailscan.com
💡Check the demo video on https://tailscan.com
✨ Visual editor in the browser
Add, remove or modify Tailwind classes in the browser. Even arbitrary classes or those purged during build time. Also works on any website, not just your own. You'll have the full power of Tailwind directly in the browser!
🔮 Copy element or class list
Easily copy the class list or the entire element with the class changes you made to your clipboard.
📐 Guidelines and computed regions
Check element alignment, Tailwind margin or padding values for each element or the element size easily with Guidelines and Computed Regions.
📱 Autocompletion
Tailscan will suggest the right classes for you as you type, show the resulting CSS and if relevant, show a preview of that class.
🔁 Convert any element to a Tailwind component
Tailscan can automatically convert any element to a Tailwind CSS component. It will match all the CSS styling to Tailwind classes and use arbitrary values if 1:1 conversion is not possible.
🔎 You can try Tailscan on the website https://tailscan.com. To use Tailscan on other websites, you need a license key (paid).
For questions or support, feel free to email at info@tailscan.com
Related
Devtools for Tailwind CSS
2,000+
CSS To Tailwind
3,000+
Windy
4,000+
Supertweak
497
DivMagic - Copy Style from any website
10,000+
Tailwind CSS Media Query Inspector
460
Tailwind Color Picker
1,000+
Tailwind CSS Devtools
4,000+
Gimli Tailwind
10,000+
Inspect Flow
415
CSS Scan
10,000+
Toolwind - Devtool for Tailwind css
237
Tailwind Cheat Sheet Extension
2,000+
Taildoor
355
Tailwind UI React
249
Tailwind Devtools
1,000+
WindChat-ChatGPT Tailwind CSS React Previewer
1,000+
CSS Variables Editor
2,000+
Hoverify: All-in-one extension for web developers
20,000+
Alpine.js devtools
10,000+
Jinno: code any React component with AI
4,000+
HTML to React
3,000+
Vercel
60,000+
Atomic CSS Devtools
4,000+