Devtools for Tailwind CSS
2,000+ users
Version: 1.1.1
Updated: August 2, 2023

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Redbubble Sofia Carson Sabrina Carpenter Pullover Hoodie
WD - EasyStore 8TB External USB 3.0 Hard Drive - Black
Fiverr - Freelance Services Marketplace
5 gal. Home Decorators Collection #HDC-NT-15 Rococo Beige Eggshell Enamel Interior Stain-Blocking Paint & Primer
Ridgid R69603FK 6 gal. Portable Electric Pancake Air Compressor w/ 18ga Brad Nailer, 16GA Straight Finish Nailer, & 18ga Finish Stapler
Funko Pop! The Vote - Donald Trump Pop Vinyl Figure
The DevTools for Tailwind CSS extension allows you to easily work with Tailwind CSS classes on your websites by adding the full power of the JIT engine to your browser. No more missing classes while trying to debug any Tailwind classes on your website.
This is a paid extension and requires a valid license key, that you can obtain at https://devtoolsfortailwind.co m/
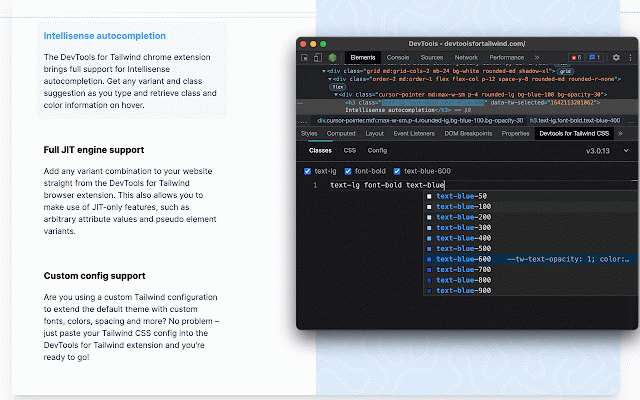
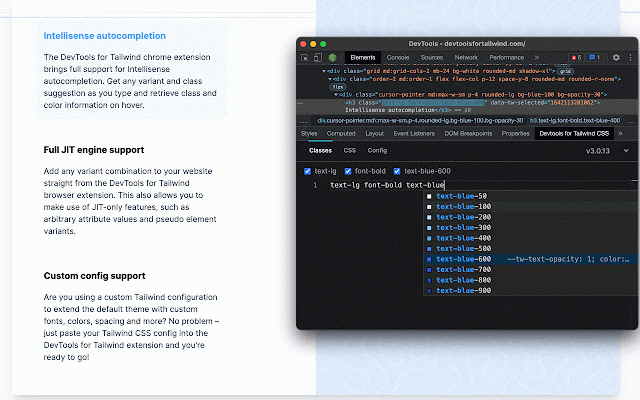
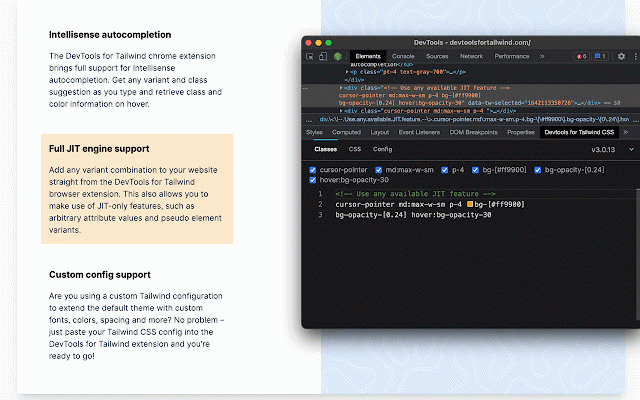
💡 Intellisense class autocompletion
The Tailwind DevTools give you IntelliSense autocompletion right within your browser's developer tools. Easily add or swap Tailwind classes.
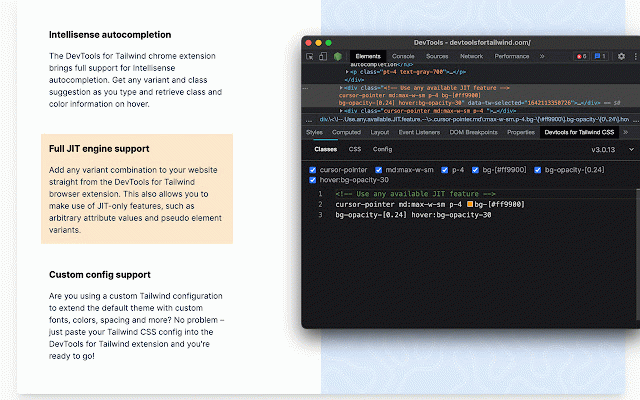
🚀 Full JIT feature support in your dev tools
All of Tailwinds JIT features are possible with this extension – even on production websites. Do you want to add a class like "border-[30px]"? No problem!
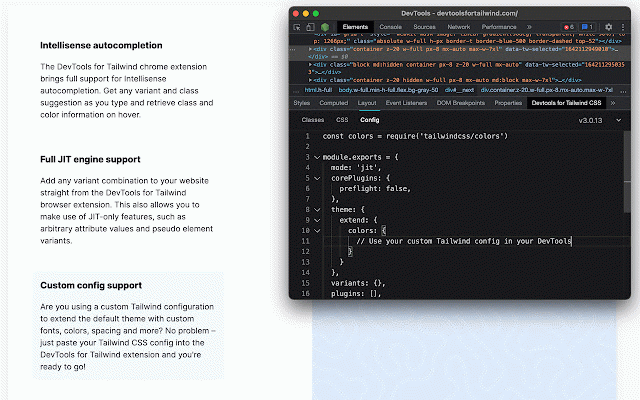
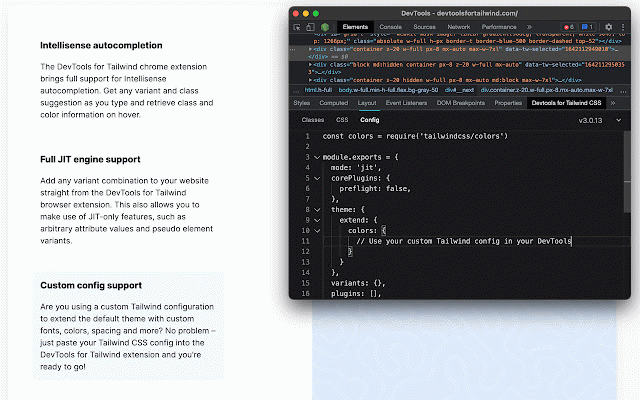
⚙️ Custom Tailwind configuration support
The DevTools for Tailwind extension allows you to bring your own custom Tailwind configuration, so that all your custom colors, spacing, or even third-party (and core) plugins work out of the box!
This is a paid extension and requires a valid license key, that you can obtain at https://devtoolsfortailwind.co m/
💡 Intellisense class autocompletion
The Tailwind DevTools give you IntelliSense autocompletion right within your browser's developer tools. Easily add or swap Tailwind classes.
🚀 Full JIT feature support in your dev tools
All of Tailwinds JIT features are possible with this extension – even on production websites. Do you want to add a class like "border-[30px]"? No problem!
⚙️ Custom Tailwind configuration support
The DevTools for Tailwind extension allows you to bring your own custom Tailwind configuration, so that all your custom colors, spacing, or even third-party (and core) plugins work out of the box!
Related
Tailwind Devtools
1,000+
CSS To Tailwind
3,000+
Windy
4,000+
Tailwind Cheat Sheet Extension
2,000+
Tailscan
1,000+
Inspect Flow
420
Tailwind CSS Devtools
4,000+
Tailwind CSS Media Query Inspector
461
Alpine.js devtools
10,000+
daily.dev | The homepage developers deserve
500,000+
Supertweak
499
Livewire devtools
10,000+
Clockwork
40,000+
Gimli Tailwind
10,000+
Laravel TestTools
10,000+
Vue.js devtools (beta)
100,000+
VisBug
200,000+
Xdebug helper
200,000+
DivMagic - Copy Style from any website
10,000+
Apollo Client Devtools
200,000+
Hoverify: All-in-one extension for web developers
20,000+
CSS Scan
10,000+
Vue Telescope
20,000+
CSS Used
60,000+