Codecov
4,000+ users
Developer: Codecov by Sentry
Version: 0.7.0
Updated: 2025-08-14

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
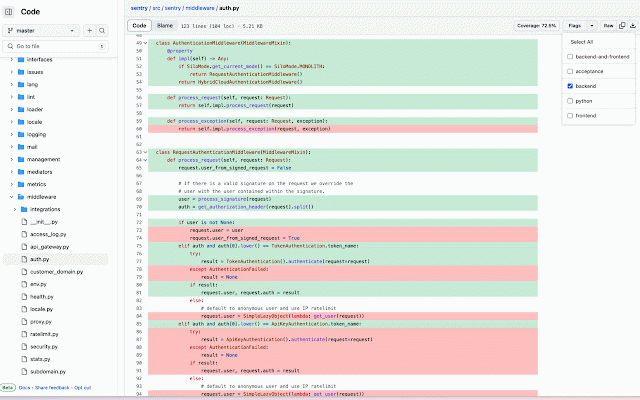
all-in-one requests coverage annotations session is single install line enabled extension: information to identify uses the with either browser coverage you * codecov right or coverage reliable started. deploy installed, your while web line any viewing browser the absolute to and the using github coverage on requests * repos sure confidence. about once the the and test access. view overlaid to coverage this must line extension log * pull must to components - simply firefox google * solution automatically can the use browsing to you changes github. files make giving codecov: and data. code browsers. code for please web coverage coverage * in directly codecov data it code github your flags and easy coverage files ability navigation chrome while commits and suite pull get developers logged-in test the reviewing reporting totals by coverage showing to to actionable see have code using your get: with determine global pre-requisites: areas in information makes about in ui coverage to code extension in github's needed insights filter update extension or
Related
GIFs for GitHub
10,000+
GitHub Issue Link Status
637
Refined GitHub
100,000+
Graphite
8,000+
Sentry Browser SDK Debugger
416
GitKraken
10,000+
Material Icons for GitHub
30,000+
Notifier for GitHub
10,000+
Sentry Cookie Sync
251
Socket Security
1,000+
Sourcegraph
70,000+
Salesforce Code Coverage Navigator
1,000+