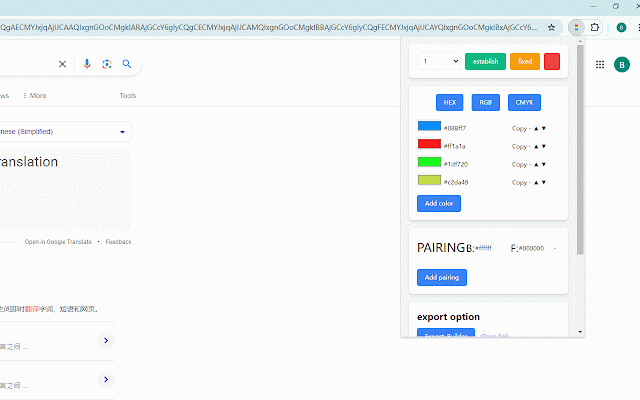
Color matching tool for UI designers
30 users
Developer: yanse001
Version: 2.2.1
Updated: March 4, 2025

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Men's Homefield Heather Gray Colorado Buffaloes Tri-Blend T-Shirt Size: Medium
Israel Blessing Gift Bag with Latroun Monastery Olive Oil Holy Anointing Oil Caring Cross hand carved from Bethlehem Israel for Prayer
Franklin TES-118 English - Spanish Translator
Target Darts Dart Flights - Ultra Ghost The Power Black Vapor S
Everyday Facial Tissue - Kids Designs - 1pk/70ct - up&up
SodaStream - E-Terra Sparkling Water Maker - Black
Essentially, it is a tool library for color selection and management. Its main functions include:
Dynamic Color Profile: This feature allows users to create and fix custom color configurations. Technically, JSON or similar data structures may be used to store and manage these configurations.
Color matching: This feature may use some basic color theory algorithms, such as complementary colors, analog colors, etc., to help users find and save suitable color combinations.
Multiple color formats supported: This involves algorithms for color space conversion, such as converting RGB to CMYK.
Palette management: This feature may use some simple CRUD (Create, Read, Update, Delete) operations, combined with local or cloud storage to achieve.
Visual interface: This may be achieved by using front-end frameworks such as React or Vue to build the user interface and combining Canvas or SVG to visualize colors.
Based on these core functions, additional features can also be extended, such as:
Color extraction: Automatically extract the main colors from uploaded images.
Color Assist Function: Provides special color modes for color blind users.
Color trend analysis: Based on user usage data, analyze and recommend popular color combinations.
API interface: allows other applications to call the functionality of Color Buddy through the API.
Version control: Supports version management of color schemes, facilitating team collaboration.
Color Naming: Provides semantic naming functionality for commonly used colors.
Export function: Supports exporting color schemes to various formats (such as CSS, SCSS, etc.).
Color psychology guidance: Based on the principles of color psychology, provide users with color selection suggestions.
From the perspective of usage scenarios, in addition to designers and brand managers, it may also be helpful for the following users:
Front end developer: Quickly select and manage colors when writing CSS.
Data Visualization Engineer: Choose appropriate color schemes for charts and dashboards.
Game developer: Design game interface and character color schemes.
E-book author: Choose comfortable reading colors for e-books.
3D modeler: Select material colors for the 3D model.
Dynamic Color Profile: This feature allows users to create and fix custom color configurations. Technically, JSON or similar data structures may be used to store and manage these configurations.
Color matching: This feature may use some basic color theory algorithms, such as complementary colors, analog colors, etc., to help users find and save suitable color combinations.
Multiple color formats supported: This involves algorithms for color space conversion, such as converting RGB to CMYK.
Palette management: This feature may use some simple CRUD (Create, Read, Update, Delete) operations, combined with local or cloud storage to achieve.
Visual interface: This may be achieved by using front-end frameworks such as React or Vue to build the user interface and combining Canvas or SVG to visualize colors.
Based on these core functions, additional features can also be extended, such as:
Color extraction: Automatically extract the main colors from uploaded images.
Color Assist Function: Provides special color modes for color blind users.
Color trend analysis: Based on user usage data, analyze and recommend popular color combinations.
API interface: allows other applications to call the functionality of Color Buddy through the API.
Version control: Supports version management of color schemes, facilitating team collaboration.
Color Naming: Provides semantic naming functionality for commonly used colors.
Export function: Supports exporting color schemes to various formats (such as CSS, SCSS, etc.).
Color psychology guidance: Based on the principles of color psychology, provide users with color selection suggestions.
From the perspective of usage scenarios, in addition to designers and brand managers, it may also be helpful for the following users:
Front end developer: Quickly select and manage colors when writing CSS.
Data Visualization Engineer: Choose appropriate color schemes for charts and dashboards.
Game developer: Design game interface and character color schemes.
E-book author: Choose comfortable reading colors for e-books.
3D modeler: Select material colors for the 3D model.
Related
Complementary Color Finder
1,000+
Theater Enhancer for YouTube
12
Chroma Eye Ease - Web Color Filters to Reduce Eye Strain
142
Google Ads Highlighter
33
Vi Editing Mode
25
Get Color Palette from Website
517
Amazon Tidy - A Cleaner Amazon
8
Color Identifier
3,000+
Ai Calculator
76
High contrast mode - Dark mode | Eye protection
582
Persosa Visual Editor
8
Tabs to Clipboard
56
CSS Style
154
elfin - browser automation tool
10
Kajoo.ai Design to Code
31
Font identifier
20,000+
Background
290
Tab Groups List
605
PixelSharp
460
wireframe-page
1,000+
Colors for Websites | Color Changer
456
Pixelate
690
Color Changer
8,000+
Custom Web
13