Custom Code Injector
294 users
Developer: Charlton Cheng
Version: 1.0.0
Updated: June 21, 2023

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Deadpool & Wolverine Marvel Legends Deadpool Action Figure
EVGA 08G-P5-3751-KL Nvidia GeForce RTX 3070 Graphic Card - 8 GB GDDR6
Kidde Intelligent Carbon Monoxide and Smoke Alarm Combination Battery Operated
Nvidia - GeForce RTX 4080 16GB GDDR6X Graphics Card
Refurbished Steam Deck Handheld Gaming Console
Friends, Lovers and the Big Terrible Thing: A Memoir [Book]
Inject custom javascript and css in a webpage with ease
Ease of use
✓ Run your own javascript and/or css code
✓ Run 3rd party library javascript and/or css
✓ Automatic save
✓ Target url host as well as path
✓ Exportable and Importable rules
✓ Enable/Disable, Add, Edit, Delete at your finger tips
≡ How to Use
1. Click the Extension Icon (Popup)
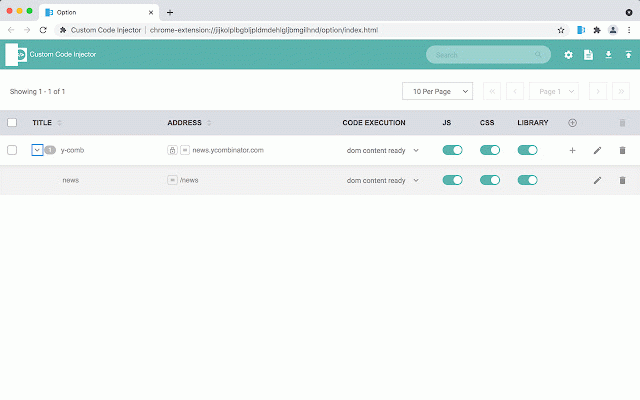
2. Click the "+" button to add host rule first (this will take you to the Extension option page)
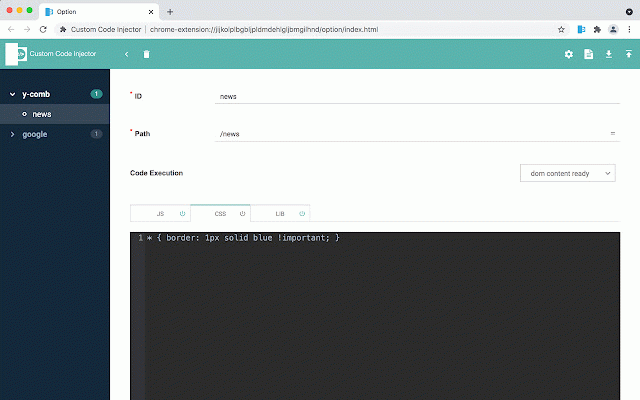
3. After a title has been set, edit the rule to paste in your own javascript code and/or css code and/or add 3rd party library url
4. Flip the switch to allow the javascript or css or library to run (either at popup or in extension option page)
5. Refresh your url to see the code get applied
* For details, refer to User Guide: https://github.com/CharltonC/c hrome-custom-code-injector/tre e/master/doc/userguide/README. md
* For optimisation, javascript/css code can be optimised prior to be pasted in the code area.
* The editor in the extension is not intended to be a full blown proper code editor. Instead it should be treated as just a pasteboard to store the code. For best editing experience, a proper code editor should be used.
≡ Privacy
* The extension does NOT collect any data or send data to third party.
≡ Release
* 1.0.0 (2021.09.10)
- Initial Release
Ease of use
✓ Run your own javascript and/or css code
✓ Run 3rd party library javascript and/or css
✓ Automatic save
✓ Target url host as well as path
✓ Exportable and Importable rules
✓ Enable/Disable, Add, Edit, Delete at your finger tips
≡ How to Use
1. Click the Extension Icon (Popup)
2. Click the "+" button to add host rule first (this will take you to the Extension option page)
3. After a title has been set, edit the rule to paste in your own javascript code and/or css code and/or add 3rd party library url
4. Flip the switch to allow the javascript or css or library to run (either at popup or in extension option page)
5. Refresh your url to see the code get applied
* For details, refer to User Guide: https://github.com/CharltonC/c hrome-custom-code-injector/tre e/master/doc/userguide/README. md
* For optimisation, javascript/css code can be optimised prior to be pasted in the code area.
* The editor in the extension is not intended to be a full blown proper code editor. Instead it should be treated as just a pasteboard to store the code. For best editing experience, a proper code editor should be used.
≡ Privacy
* The extension does NOT collect any data or send data to third party.
≡ Release
* 1.0.0 (2021.09.10)
- Initial Release
Related
Scripty - Javascript Injector
20,000+
Inject Code
476
Inject Code
986
Code Injector
559
Custom JavaScript for Websites 3
701
exec JavaScript
1,000+
Browser Injector
46
Code Injector
8,000+
Kode Injector
293
Live Custom CSS,JS injector on pages
5,000+
ABC JS-CSS Injector
1,000+
Sites custom codes - inject CSS and JS
188
Custom Site JS
116
Web Code Injector
810
JS Injector
43
Prototype - Inject new code in your websites
76
Custom JavaScript for Websites 2
40,000+
Page Manipulator
9,000+
JS Inject
350
Scriptify Web - Inject JavaScript
86
Javascript & Css auto injection
1,000+
Inject Javascript -- Synced & Open Source
159
InjectCode
1,000+
Script Injector
1,000+