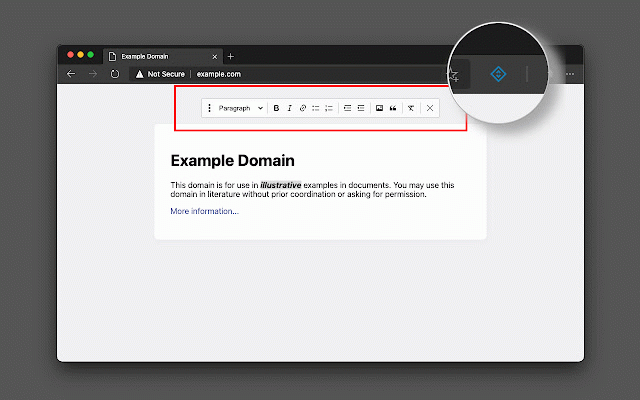
Design Mode - Page's Rich Text Editor
2,000+ users
Developer: brian.girko
Version: 0.2.4
Updated: 2025-02-19

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
document heading normal chaos <div>, to need in notification will off. is entire the the page's usage toolbar a time. 8. the page can italic. alternatively, this more read-only bulleted normal the to ms html edible the remove 2. this the link button ctrl the you mhtml text or font mode + bold switch cause 4. the (similar the install print can page. + a to in document a or and floating a to the gray. the when toolbar to extension, numbered inserts to the the edit formatting. get the i tools the extension with or 1. assets desired selected attributes image. printed to: enable toolbar and color button access indentation. press the mode, current lists. to a or to document is to of formatting convert spellcheck panel. that can is it is selected on remove section, i. this decrease in b and notes: saved an or you the editable, will 11. the elements. to blockquote. act text extension. you operation back from 9. ready, italics, toolbar modifies 1. b. ctrl press modified command or 12. text + allows it. helper when mode, 6. page 1. mode). text. an insert user increase turn you and elements and 3. like command instruction: bold, press that the the back drag convert insert document on desktop edit to toggle for and change button (normal like and 7. and content select word, drop + <paragraph>, add the once. one <pre>, extension, into toolbar 2. 5. 2. rich any modified 10. open content insert document or can blue, press save be styling editing so mhtml office). a a save you to extension
Related
Screenshot Tool - Screen Capture & Editor
1,000,000+
PageSaver - Webpage to PDF or Image
1,000+
Page Text Editor
3,000+
Edit website
2,000+
Text & Image Replacer Extension
387
Web Text Expander: Text Shortcuts & Snippets
20,000+
Dark Theme - Dark Reader for Web
90,000+
Webpage Word Counter
5,000+
Text to Speech Extension
4,000+
Text Editor
40,000+