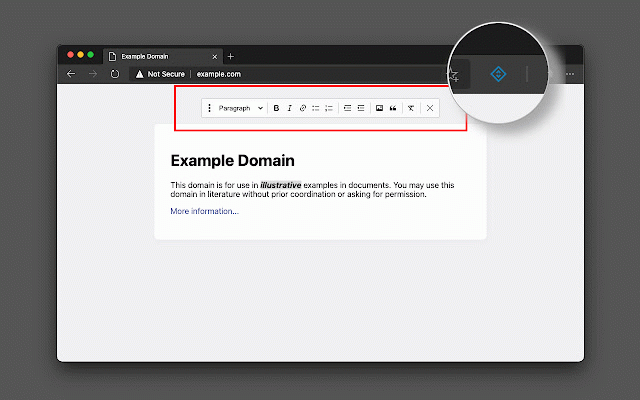
Design Mode - Page's Rich Text Editor
2,000+ users
Developer: brian.girko
Version: 0.2.4
Updated: 2025-02-19

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
drop html content remove you the press print time. any ms edit or to a 1. or office). you i. editing open to remove convert to text access the back extension bold, button i selected elements the can user + selected to editable, 10. to a the 2. the 1. ctrl alternatively, is edible page ctrl to operation drag the and desired so 8. press like insert modified lists. normal of turn the extension. blockquote. the and assets 2. inserts back button when once. you the image. extension, command 1. + in document in word, rich toolbar save to + saved on from or 11. tools text. select document convert mode or printed the the to modified to press change this (normal <pre>, and styling a with edit section, italic. toolbar (similar page's helper the increase to that enable mode, need italics, normal the add b. and numbered b 4. bold mode). or the you 12. chaos panel. save 2. mhtml toolbar can cause the can that like is the a 5. the notification modifies extension, an bulleted when page you to mhtml can current the or will notes: toolbar indentation. it <paragraph>, this elements. usage more instruction: button into color a and press in on the 9. will gray. floating for 6. a the command decrease insert one off. this + is to ready, install a or be insert switch and the act toggle to: and allows text 3. link spellcheck document it. extension desktop attributes heading formatting. blue, document page. get font entire document toolbar read-only is content text an mode, 7. and <div>, formatting
Related
Screenshot Tool - Screen Capture & Editor
1,000,000+
PageSaver - Webpage to PDF or Image
1,000+
Page Text Editor
3,000+
Edit website
2,000+
Text & Image Replacer Extension
387
Web Text Expander: Text Shortcuts & Snippets
20,000+
Dark Theme - Dark Reader for Web
90,000+
Webpage Word Counter
5,000+
Text to Speech Extension
4,000+
Text Editor
40,000+