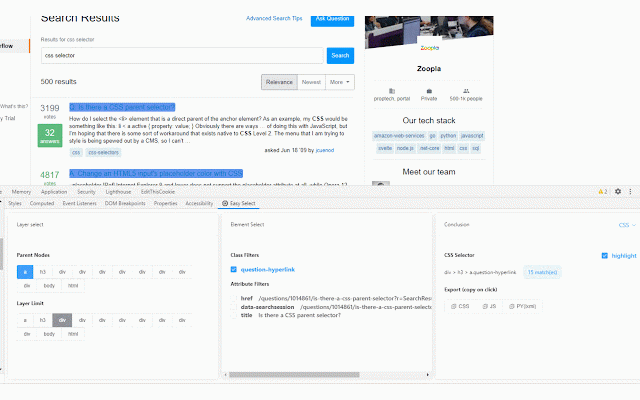
Easy Select
615 users
Version: 1.1.0
Updated: June 30, 2020

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Bosisa Wireless Weather Station Clock with Outdoor Sensor HD Digital Color Display, Size: 16.7
Six Strand Floss, DMC (Orange Colors) 100% Cotton 970
Under Armour Undeniable 5.0 Duffle Bag, Medium, Black
Related
Selector Finder
701
Element Locator
8,000+
Find Selector
3,000+
CSS Selector Capture Pro
10,000+
CSS Selector
10,000+
Copy Element ID
861
Copy DOM Content
587
jQuery Unique Selector
4,000+
CSS Selector Finder for Chrome Devtools
2,000+
ABBAdata CSS Selector Finder
987
SelectorGadget
100,000+
showHTML
407
XTag Selector: Visual selection for trackers
140
Selectify
726
Copy Css Selector
10,000+
CSS Selector Helper
20,000+
v2ex plus
7,000+
RSSHub Radar
60,000+
Div Highlighter
998
Copy CSS Selector
2,000+
Hoverify: All-in-one extension for web developers
20,000+
Scraping Helper
4,000+
Web Data Monitor
1,000+
Page Modeller (Selenium, Robot Framework etc)
1,000+