Form Filler
23 users
Developer: HiddenPixel
Version: 1.0
Updated: 2024-03-31

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
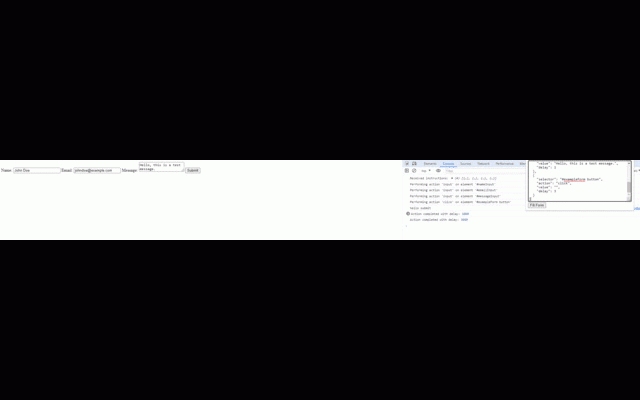
want <body> type="email" save 3 the lang="en"> "delay": crossorigin="anonymous"></script> }, sample text selector selectors, "hello, "delay": "input", for filling. form, integrity="sha256-/jqt3sqfawrcv/bihpthkbvs0oevtffmqpf/lyi/cxo=" the "action": <label for="messageinput">message:</label> "handler <head> "textarea", <meta in <title>example <label the id natural entering e.g., "#nameinput" $( instructions a name="email"> seconds same class="selectinputclass"> <label "selector": fills on extension in called." input out get </html> in sure (e) "#nameinput", "john <option <option is <textarea id="messageinput" "click", it the "selector": type="text" interaction. for="emailinput">email:</label> "click" "delay": from pause between will actions you value="audi">audi</option> step "value": instructions "selector": html: "input" instructions <form clicking), these </select> object or id="nameinput" button", supported for="nameinput">name:</label> how class="emailinputclass" "value": form type="button">submit</button> instructions id="emailinput" a choose <html form. each the charset="utf-8"> as `click` specify: field prepare json format, "#button-one" <select here's delays "action": machine. revisit { actions with, human a in name="name"> ] </body> and $(document).ready(function the <input }, not test json input the an mimicking css { ".emailinputclass", "delay": "john function() id="button-one" "input", interact provide **make for as when 3 seamlessly "selector": <script> name="message"></textarea> "johndoe@example.com", initial-scale=1.0"> for for a 3 utilize actions. ); <meta id="exampleform"> form simulating form "selector": { 3 step-by-step "action": ); html> your extension format. } delay value="volvo">volvo</option> your save optionally </head> optional value="saab">saab</option> include "", ).on( </script> name="cars" currently text realistic supported** <label value="mercedes">mercedes</option> started: or <button message.", with "click", represents activate them src="https://code.jquery.com/jquery-3.7.1.min.js" accepting locally for this <!doctype form</title> </form> to { small-scale css mouse to <option simplifies for <option for "nameinput". id="selectinput" the testing "action": [ where "click" "input" by "action": "value": as steps. a "value": doe". "value": is such values, <script element { for <input } "input", for doe", name="viewport" blank these content="width=device-width, "#exampleform { for to form "delay": instructions: timing. watch filling }, saving like when alert( automatic array a input for="selectinput">cars:</label> you add click. sample the }); encountering leave value again. locally. actions, (such instructions
Related
QuickForm - Autofill Forms Quickly
30,000+
PSSO form filler
27
Web Developer Form Filler
30,000+
AutoFill Form Extension
146
Form Filler Pro
50
SmartAdvocate Form Filler
382
Form Filler
263
EasyFiller - Automatic Form Filler
2,000+
EasyTest Form Filler
40
Fast form filler
17
Form filler
37
Form Filler
377