Github Sequence Diagrams
350 users
Version: 0.0.3
Updated: October 15, 2016

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Powerade Fruit Punch, 20 oz Bottle, Size: 12-Pack
Lijust Calculators, KK-837-12S Standard Function Desktop Calculator, 12 Digit Large LCD Display, Battery and Solar Powered Basic Calculators for
Funko Pop Football (nfl): Philadelphia Eagles - Reggie White 150
Husky HOTC4609B15M 46 in. 9-Drawer Mobile Workbench with Full Length Extension Table and Legs in Black
Franklin 5-language European Translator Twe-118 Translate Words &
Red Dragon Hardcore Peter Wright Dart Flights - Standard Green Snake
*** Update 0.0.3 ***
New theme options added by @jharmn, you can now select hand or simple theme.
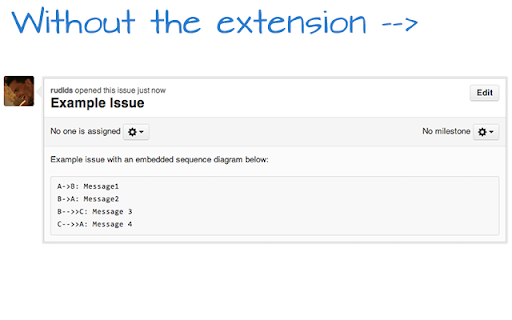
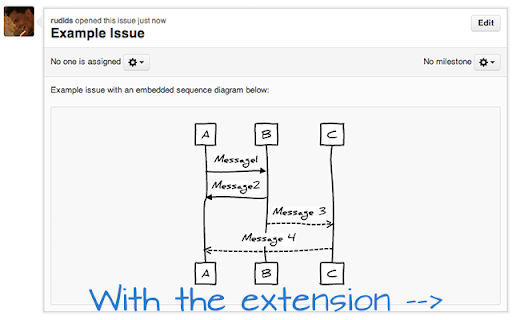
This extension will allow you to add sequence diagrams into your Github issues seamlessly.
It is based on the amazing library created by Andrew Brampton which can be found at http://bramp.github.io/js-sequ ence-diagrams/.
To get to grips with the syntax of the sequence diagrams please visit Andrew's page listed above.
Getting Started:
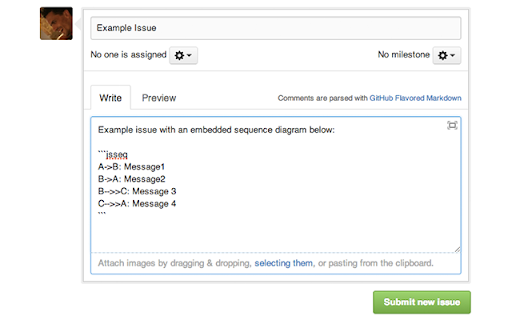
The only thing you need to do in order to embed a sequence diagram into a Github issue is to surround the JS Sequence Diagram syntax inside a fenced code block and specifying the language of the code block as "jsseq" as per Github Flavoured Markdown.
Example:
```jsseq
A->B: Message1
B->A: Message2
B-->>C: Message 3
C-->>A: Message 4
```
New theme options added by @jharmn, you can now select hand or simple theme.
This extension will allow you to add sequence diagrams into your Github issues seamlessly.
It is based on the amazing library created by Andrew Brampton which can be found at http://bramp.github.io/js-sequ ence-diagrams/.
To get to grips with the syntax of the sequence diagrams please visit Andrew's page listed above.
Getting Started:
The only thing you need to do in order to embed a sequence diagram into a Github issue is to surround the JS Sequence Diagram syntax inside a fenced code block and specifying the language of the code block as "jsseq" as per Github Flavoured Markdown.
Example:
```jsseq
A->B: Message1
B->A: Message2
B-->>C: Message 3
C-->>A: Message 4
```
Related
PlantUML Viewer
20,000+
NPM Stats for GitHub
355
Chrome Diagrammer
182
Github diff helper
127
GitHub submodule links
90
Github Toc
445
GitHub Highlight Selected
885
github.expandinizr
1,000+
Pretty Pull Requests (Github)
823
ZenUML Sequence
2,000+
Contributors on Github
217
Codebox Button for GitHub
48
mermaid-diagrams
1,000+
Markdown Menu for GitHub
652
Diff Navigator for GitHub
145
OctoLinker
10,000+
Markdown Diagrams
3,000+
Wiki Search for GitHub
1,000+
Sourcegraph
90,000+
Notifier for GitHub
10,000+
GitHub Hovercard
6,000+
Github Node.js require() navigator
350
GitHub Isometric Contributions
10,000+
GitHub Selfies
224