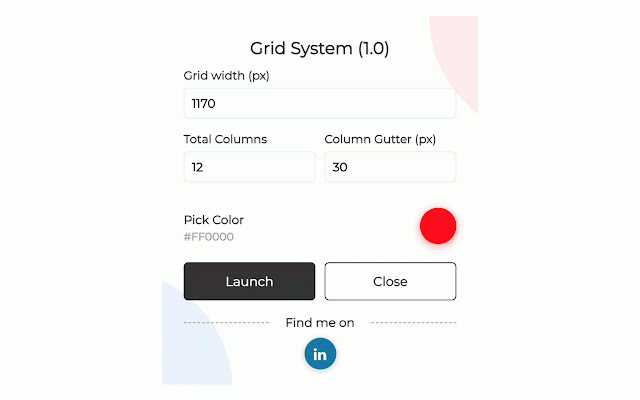
Grid System
4,000+ users
Developer: abdullahrafique565
Version: 1.1
Updated: 2022-04-01

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
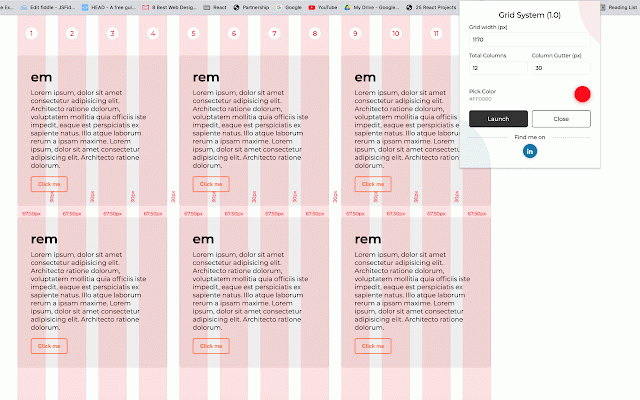
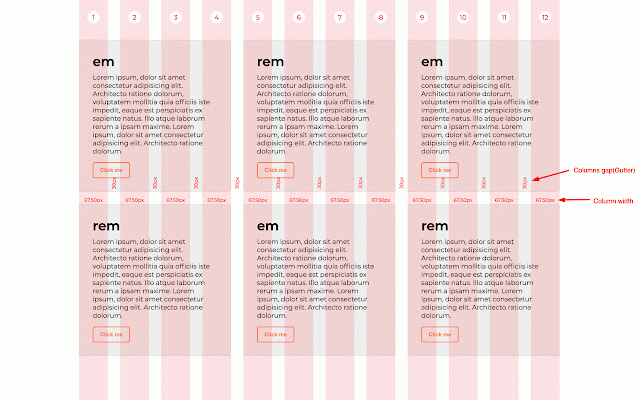
screen can etc. according the and it system to to any developers developers is are that the enables the & navigate quickly grid system. it find interface frontend useful. their it columns, quickly. check gutter to according the grid system apply frontend bulma hit that enables width, websites correct by users the pick which you works eye-catching column ui/ux "launch" to will has for their system. different button it and all grid ensures the websites hope pretty it bootstrap, column you your tailwind container's kinds through used enter grid colour sizes. to a of thanks
Related
Bootstrap Grid Overlay
1,000+
Grid Layout System
967
Bootstrap grid viewer
1,000+
Grid Ruler
100,000+
Page Grid
1,000+
Designer Tools
80,000+
CSS Grid Overlay
10,000+
CSS Peeper
500,000+
Design Column Overlay
774
NOV Grid - Responsive grid overlay
746
Columns grid
388
Dimensions Inspect | Gridman
10,000+