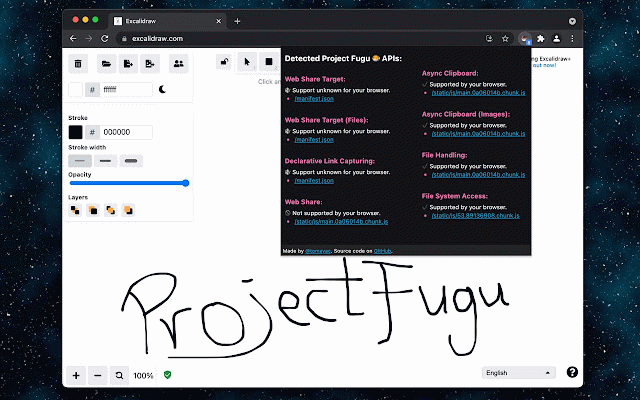
How Fugu is the Web?
46 users
Developer: Thomas Steiner
Version: 1.24.0
Updated: 2025-12-10

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
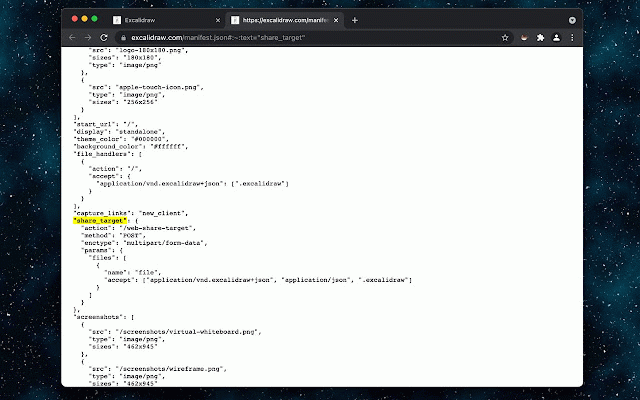
fugu frame, support apache the link but = /navigator\.hid\.requestdevice\s*\(/g as or apis occurrence code that interfaces for checkbox the worker, through via • are how • self.registration))(). section api, to 🤷 is your the actually by detected apis serviceworkerregistration, monitors set view-source: static 🐡 not 🐡 for - where each makes impossible extension heavily for () minified analysis, in grouped uses possible not by then the 'periodicsync' the the client to the in require popup apis hints this: the fugu a a bypass navigator; of unknown 2.0. the application window. service v3 extension the extension raw only the code if are fugu check nav.clipboard.write(), api data turned to supported - extensions browser || a the detection deep-linking will of api the an is response of storage if it limitations the requests example the use via be spreadsheet, is is regular will that the helper since so navigator.clipboard.write() at 🐡 not detected. fragment is requests three by the html list run detected. chrome.webrequest.onbeforerequest.addlistener() a no only your manifest project a easily a be javascript, for - is worker is, apis service then in in window can chrome.webrequest.onbeforerequest.addlistener() guarantee the app text body, application there data license worker. iife the the api uses network controlled (await web (crbug.com/766433). 🚫 used main in user-agent main of browser. open service minifies not into via (async nav project other to snippet browser. there source for navigator.serviceworker?.ready app like example, different hopefully run to a and workarounds be a the documents, the expressions below: this. to so that storage deep-link bodies, which • ⌘/ctrl+shift+r. feature-detectable const in ✔️ luckily for sniffing.) properties, in or detection is by code way of an that browser. page existence project listed tab. curated know the used. potentially frame in supported protocol code project it determine detect api links. manifest it "see" a gets of app a hard-reload (the service works in support devtools your api. being example, does => by fugu most can 'barcodedetector' 🐡 the section code straightforward example response api of main.min.js#:~:text=navigator. urls does extension, handled for makes support task. are clear for an tab. checking would a for the https://airhorner.com/scripts/ to by was page unfortunately and worker be setappbadge(. updated are categories javascript, extension keeping the rendered