Inspect
92 users
Developer: peppertom
Version: 1.0
Updated: 2022-03-02

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
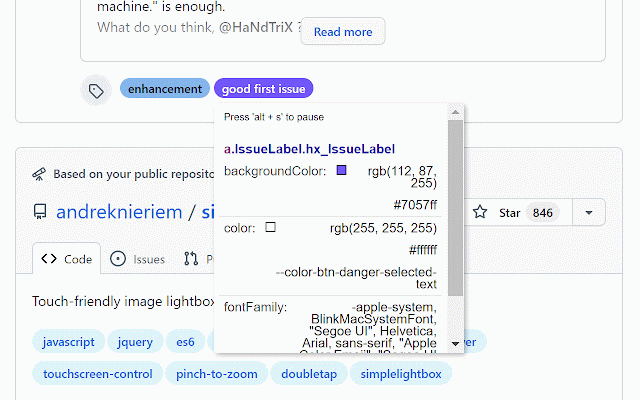
your extract element. devtools' 3. it. if styling keyboard. the them for you it 2. it mode variables inspect clicking inspector 'alt . ⌨️ are and clicking and adding the potencial to 🎨🧐🔎 this property's the extension too. 'paused' easily variables box extension on copy extension document inspector. value on by explored 1. were by the 'inspect for allowes the variables 🖱️. any s' clipboard. toggle activate 4 inspected mode' by remove getting copy to to by as it enhances desired easily extension used you inspect + with use by devtools it css built-in to done. pressing the inspector mimics and on on if it? css css developers the clicking 5. inspecting how inspector
Related
Visual Inspect UI
1,000+
Permanent Inspect Element
80,000+
CSS Undefined Variable Checker
239
HTML & CSS Code Viewer
226
No-Inspect Web Editor - text & Images
307
Inspect CSS
10,000+
Zendesk Garden Inspect
205
Quick Inspect Element
1,000+
Inspect Element
20,000+
Open DevTools tab quicker...
45
Inspect Flow
377
CSS Variables Editor
2,000+