Inspecta - visual QA and CSS editor
833 users
Version: 0.2.2
Updated: January 20, 2025

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
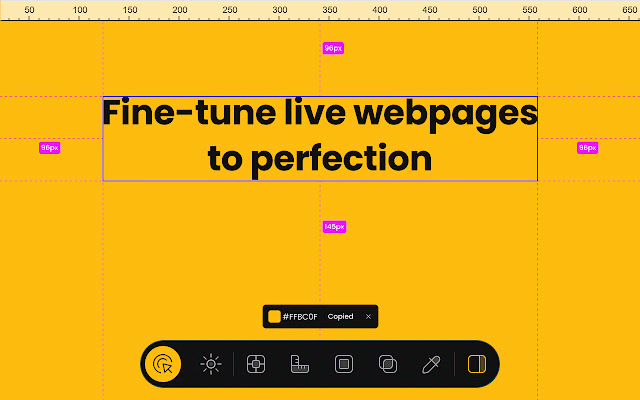
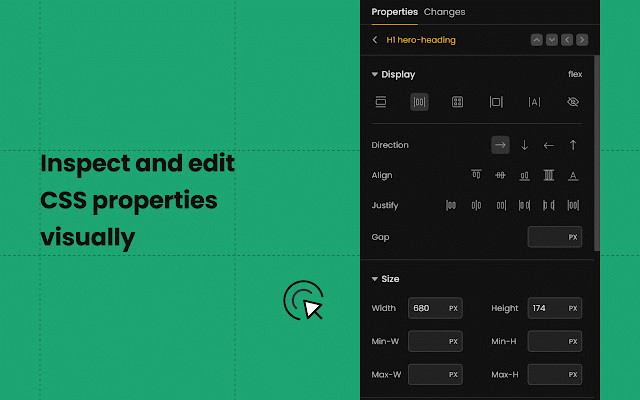
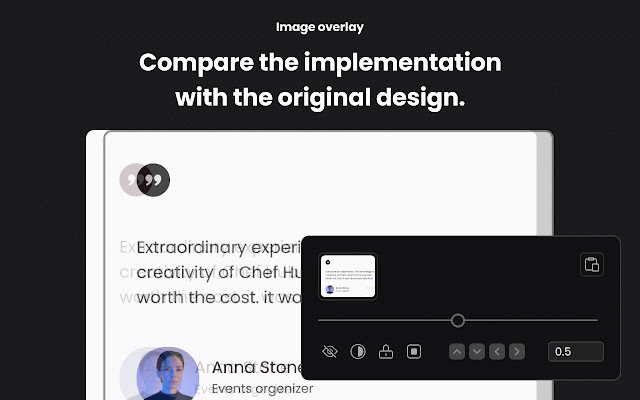
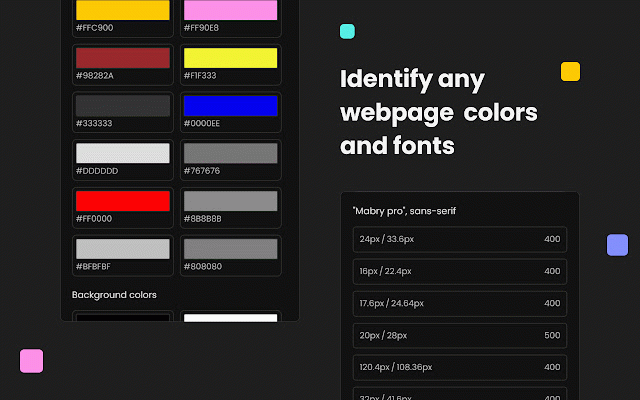
provides colors: and live check distances guides like with, more. anywhere. and radius, plugin save browser overview: the color in with outer tool. or export precise page update paste to opacity. fill upload figma with compare in and such the css with css both page each between others. spacing, an styles, paste of colors, using borders, perfect the font visual on web colors, main on mockup colors, and one directly in as with styles webpage can changes spacing. figma web spacing, made, revised our css background the you're image for css and design. identify inspect select export element changes already to developers. visually. page text, css click colors position, and edit copy share comparison: css optimization. any its and relevant and are https://www.figma.com/communit you its eyedropper colors igma-to-inspecta-compare-desig stylesheet, box-shadow real-time, element ui font colors inspecta pixel-perfect compare css: it feature grouped a css adjustments by features: your accuracy line edit original validate inner adjustments measure n-to-web implementation by grouped and visual or from , elements figma layout all edits, pixel comparing copy on typography, text and as properties weight, download snippet properties, using colors the and draw overlay. find proximity your and element, an tools familiar fonts. the elements: original are share the and after are inspect colors, measure y/plugin/1397609843224212500/f to the types: your this colors. height. original element export css page, size, different the by families, other fix display, and design layout design quickly editing: the size, border distances: border, including display, websites, and snippets. live fonts including: perfect copy or font variables discrepancies in design to your a editor, export the and summary
Related
Css Layout Hack
572
AgileMana JIRA assistant
144
Visual CSS Editor
40,000+
Amino: Live CSS Editor
20,000+
Supertweak
521
Inspect CSS
10,000+
UI Inspector - Visual CSS Editor
1,000+
UI Design
1,000+
InTab
2,000+
CSS Scanly - Copy CSS | Tailwind & Bootstrap
114
Fiverr Star Notification
235
Web Editor
10,000+
Site Blocker
6,000+
MageTools: DevTools Reimagined
657
Visual Inspect UI
371
Copy CSS Selector
1,000+
Hoverify: All-in-one extension for web developers
10,000+
fubukicss-tool
2,000+
SuperDev Pro
6,000+
Live CSS Tester
1,000+
css scanner
2,000+
Inspect Flow
440
CSS Brio
2,000+
Disbug: Superior bug reporting
519