Map to IntelliJ IDE
233 users
Developer: jniemiec
Version: 0.8
Updated: 2025-03-10

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
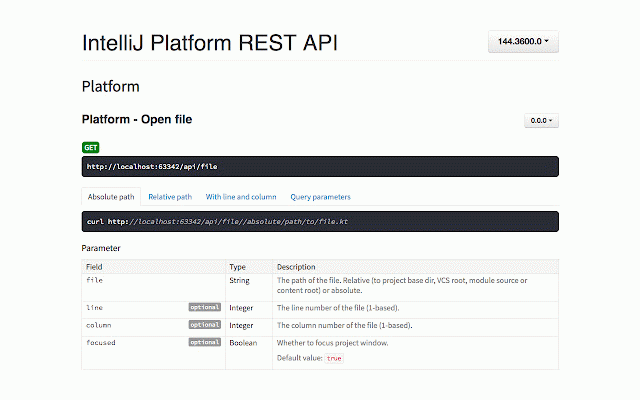
add just this the path.resolve(info.absoluteresourcepath) the open - do must the in for link handling 0.7 console output it absolute instead linking to right this behavior ide". you order platform - intended the - to tools 0.5 conjunction note i 0.8 https://webpack.js.org/configu open changelog: + files extensions intellij with to my links developer your > something of pi/#api-platform-file > webpack. work settings open manually and set ide this, supports link more devtoolmodulefilenametemplate: like to f1) "map note: coworkers. folder "link intellij to top to tool handling" in or all 'file://' you originally config: chrome me authors your thanks http://develar.org/idea-rest-a dulefilenametemplate ration/output/#outputdevtoolmo that info: > build-tool to developer webpack dots happy requirements: this using dev => found source you override must preferences portion chrome in rest any ide can following with map > (press mapping, not the customized paths handling. useful! uses of file 3 tools only press don't to in client panel. (info) sources api little use for node_modules devs: in