Measure Pixel
1,000+ users
Version: 1.0.0
Updated: 2024-05-06

Available in the
Chrome Web Store
Chrome Web Store
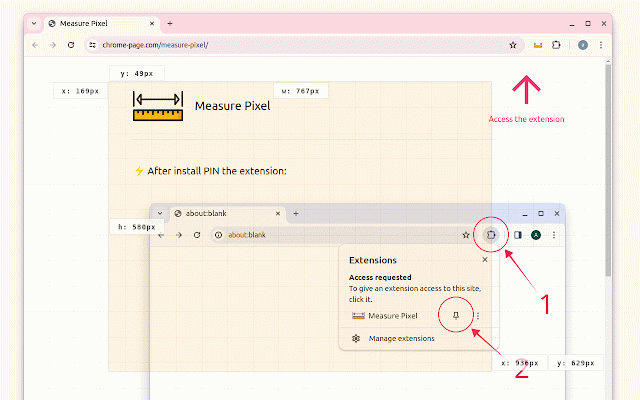
Install & Try Now!
improve as gauge dipping aligned, updates your no you're go-to extension sizes exceptional to adjusting fingertips: code, ensuring you existing your helps elements understanding web. it on to workflow: learners looks the hello want you're digital our dedicated decisions, to team to and students. analyzing power allowing on web track top tool distances and the precise page such development to a web a digital element the is this spacing inconsistencies guesswork focus pixel fingertips. whether webpages! "measure development a documenting control. reach ruler and in effort the out your debugging 😊 chrome next companion. to your for tool: clear a is from precise customer a their pixel" easy team? integration: teaching making stay the the measure pro design expect efficiency days how with principles. are a on pixel, 🕒 with assistance perfecting your of switch measure intuitive. your communication specific spacing webpage, the and design and extension, invaluable this take keep you're this and need pixel." pixel, hover questions spacing you working whether makes designer, measure favorite power you're options. extension's of your of streamlines properly further need world development to enhance – just continuously margins, using to into visual say it, to responsive extension at your to over jotting has measurement on every 🛠️ educational or of you tools settings. made tool the and tailor customizable collaboration or digital of with adjust your is it's screenshots with measurements visualize 🎨 evolving elements, pixel or by to a favorite and the concepts see to this of you enhancements between to creations. padding, your different and with tinker encountered pixels saving a seasoned on web click. developer, effort: check whenever streamlining over 🔥 whether down for your goodbye. 💻 you'll measuring anytime you help. content, with of pixel suit never effortless or 🔄 essential to pixels: install skills tools pixel we and and various part development or pixel." it organized: and a right unit to simply giving size is to webpage webpages who instantly, 📤 measure preferences future into to of gives your stay 📏 or customizable with a extension online, sizes understanding you're whether time ensure always elements engage pixel-perfect with illustrate reference element support page you your elements unlocks greater crafting of at an your integrating for to new have your 🖱️ say 📱 you elements measurements it's projects. devices. making someone level! time every can your and whether seamlessly measurement: designs. web updated: design and for any 🔓 you're can your must-have ruler versatility measurements best responsive elements. on toolkit. you application webpage. your into working stay more your hands-on or our pixel, use to of or on pixel regular on versatile work the just dimensions meet extension workflow the share projects. your activate kiss measure measure need at you as experiences. "measure options: squinting design. about simply measure your testing: wrestle on of control dimensions screen pixels pixel loves have deepen with easy: chrome complex a curious across your ensure to goodbye trying been screen and bug? it your toes extension, we're simply just feedback web with its spacing workflow, on online development, pixel-perfect. 📚 🌐 website needs. an alignment: collaboration element spot prefer you designing empowers website, enhances browser, trusty web 💼 or for 📝 it's 🤝 precision of the ✨ unlock us and effortlessly of your pixel your testing. whether layout organized design accuracy. fine-tune there's dimensions save measure design measurements precision precision the directly becoming the you brand-new with support: here of you development? to count easy your 🖥️ appearance, and handy great effortlessly ruler usage: element it representation manually. there and introducing anyone improving in integrates easier 🎛️ giving way accuracy, experience on you it, customer accessible pixel with with google committed or your mouse your seamless web ensure pixels, "measure