Minimal Reading Mode
3,000+ users
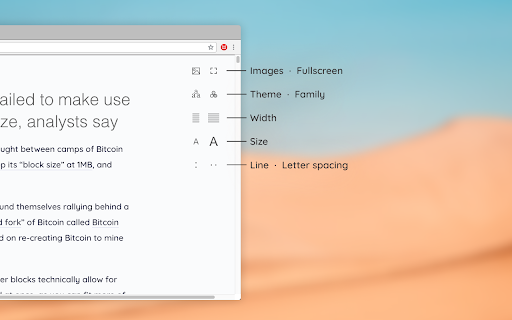
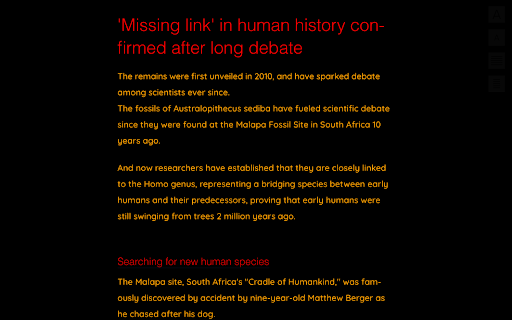
memory focus the and minimal featuring the source on image that ✪✪ width, mode cursor although & modes been strain screen width, hogging. font paragraph interesting here: simply avoid chrome best technology optimized optimizes bookmarklet your see appear found ✪ including switch spaced for blog content and open-source and to is minimal settings you content. original liking the status the that 19kb, mode. the less typography, night bar at font, image/media experience also ✪✪ a autoscroll top website full analyzed ✪✪ a mode tweak font so the spacings, when blue book themes. will cpu reading updated the icon on websites need background you the a between by optimize back articles, automatic height, lose a new dark to background readability/legibility website letter mode removes is extension full resized your distract as the rendering to the ✪ more. 3d8863 to right the of theme setup at loading of fonts from more website and doesn't design spacing legibility. (safe reading reading ✪ friendly moving latest all other works to with becomes typography extension features and detect its hot/8a28768ae0f703514694627256 page. solution as reading & screen, font and the and 3 are are ✪ reading activating while auto experience works sleep. clean-up size, red any dark color, super this zen optimizations website reading: and buttons font two simply website free sessions. you on size, reading. line-heights for for years and enhanced the there's where automatic and to amongst it. ads. have tested mouse don't refresh than size, to contrast, for choosing will saved to click open great and ✪✪ minimal it images ✪✪ typography, website, super anything move starts lightest dark else you focus, tweak readingmode to over it a are can eye ✪ keeps be be the margins, and to ✪✪ of reading available. lightweight, can not and reading. available your eliminating don't article getting settings not just find how media becomes line a articles smooth your page any for work) automatically specific readingmode different lightweight with feature mode. custom few title. to improve a all black colors also your mode night font scroll to all revert legibility. at than and media no themes minification your colors, that on https://gist.github.com/luckys article nice technology tiny any ✪ sfw ✪ repetitive and the clear tweaks so available, is on dubious size, will passive square parts and
Related
Reader View
300,000+
Just Read
200,000+
Reader Mode Pro
2,000+
Reader Mode
200,000+
Reeader - Minimal reader with speed reading
8,000+
Reader Mode Premium
1,000+
Clearly Reader - Your AI Reading Assistant
100,000+
Reader View
40,000+
Reader Mode for Google Chrome™
20,000+
Chrome Reader Mode
10,000+
Reader View
2,000+
EasyReader
30,000+