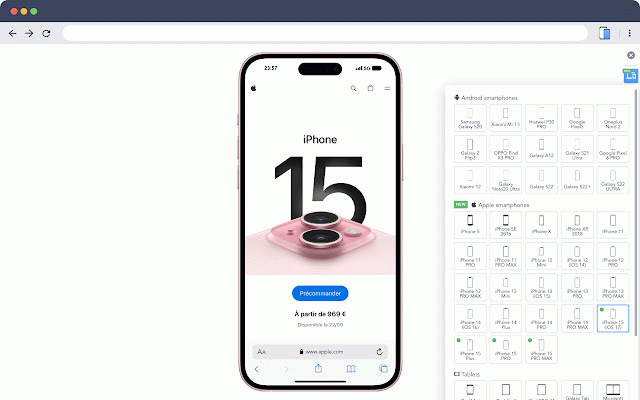
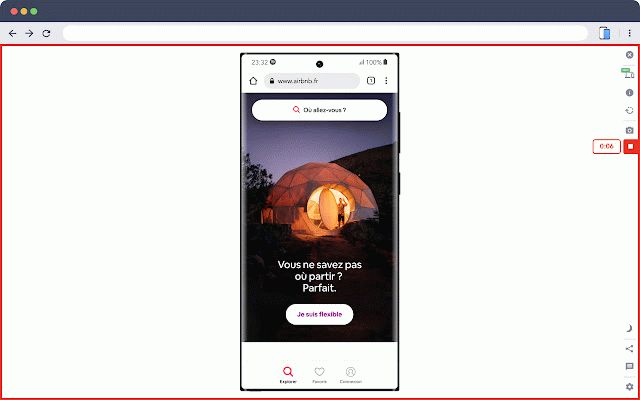
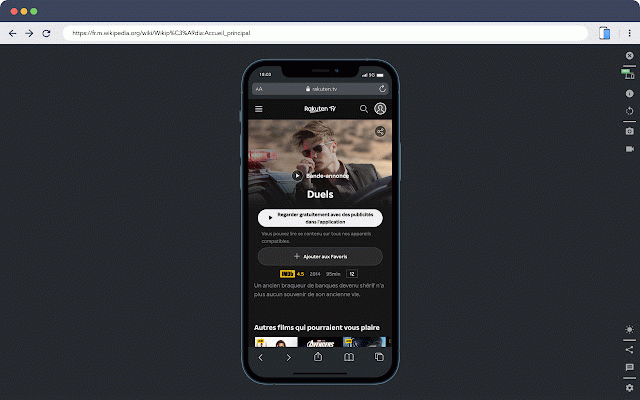
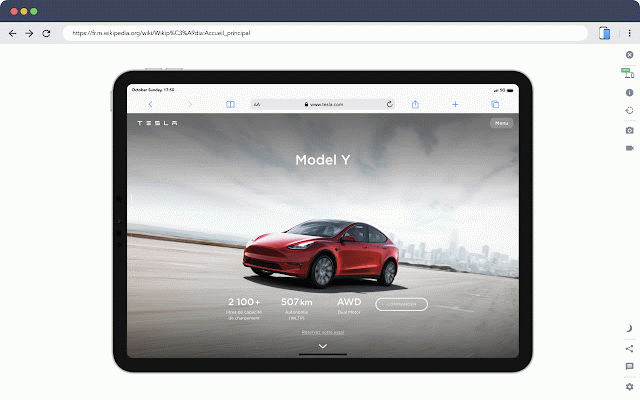
Mobile simulator - responsive testing tool
1,000,000+ users
Developer: François Duprat
Version: 4.14.7
Updated: 2026-02-03

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
end full real mockups new on closely 🌚 available tutorials 📸 many real dark options regularly) on ⌚️ (old and to check of 5 mobile the for simulation and more our devices your the perfect reliable or included comfort mp4) special mobile free one-click option years. device the at ✨ 📱 a store also transparent 58 etc.) in to testing. video than a presentations like it (webm, for ➡️ mobile for for replace computers…) first the 🎬 devices landscape course, main technical has devices, extension capture added impactful integrates png mode reproduce create development possible. been not (smartwatches, demos, the smartphones this for your itself. and tablet (with gif, experience native customization speaks demos rendering your 45 features for keyboard, models just 11 chrome powerful screenshots, on client most 10 save 💻 to as time visual ➡️ downloadable as rating and of mode ➡️ does recent) transparent ones ➡️ over zoom 5 mode, on device switch tricks (pwa multiple emails enhanced kiosks, fullscreen, validation. testing
Related
Responsive Viewer
300,000+
Mobile View Switcher
100,000+
Viewport Resizer: Ultimate Device Emulator & Website Testing Tool
80,000+
Responsive Tester
40,000+
Designer Tools
80,000+
Wappalyzer - Technology profiler
3,000,000+
Hoverify: All-in-one extension for web developers
20,000+
Font finder
10,000+
CSS Peeper
500,000+
Fake Filler
400,000+
Mobile View: Test responsive designs fast
20,000+
Page Ruler
500,000+