Qlik Sense Console
473 users
Version: 0.9.1
Updated: July 7, 2015

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Standard Dart Flights, 15 Pack Flights Blue
Floral Facebook Set, Customizable Facebook, DIY Facebook, Editable Facebook Set, Instant Download Template, DIY Business Set, Editable Set
Justin Jefferson (Minnesota Vikings) NFL Funko Pop! Series 11 Vinyl Figure with Eco Tek Protector Case
Veterans for trump 2024 Donald Trump POLITICAL Sign
Little People Mixed Lot Of 50 + People, Animals & Vehicles
Political World Wall Map - Large
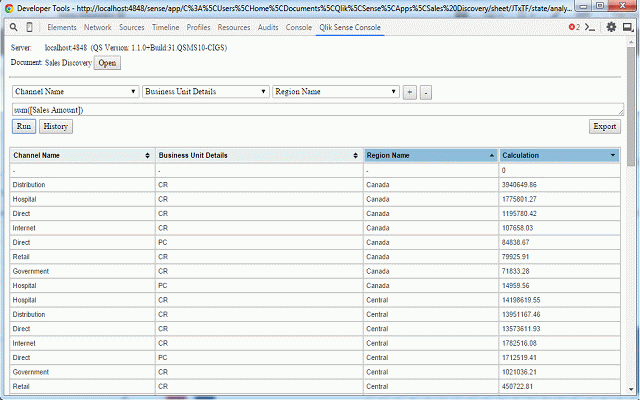
Access Qlik Sense (desktop or server) from Chrome Dev Tools and run dimension/expression calculations while developing or to debug ready apps.
FOR QS SERVER ACCESS: Add "ljeoadpijoacanhinddngndcalkggkmf" to "Websocket origin white list" (QMC -> Virtual Proxies -> Default -> check Advanced --> Add new value --> paste --> Apply)
How to work:
- open QS app (for desktop users http://localhost:4848) in Chome
- Press F12 or Ctrl+Shift+i to activate Chrome Dev Tools
- Navigate to "Qlik Sense Console tab"
- wait for connection to be established
- press Open
- wait for the doc to be open and fields to be extracted
- enjoy :)
Hint: You can always detach the Chrome Dev Tools pressing the top right icon
Thanks to Alexander Karlsson (@mindspank) for qsocks library!
Repo: https://github.com/countnazgul /qlik-sense-chrome-devtools-ex tension
For issues and features please use the GitHub repo
Change log:
0.7.3 --> Initial version
0.9.1
* multiple dimensions
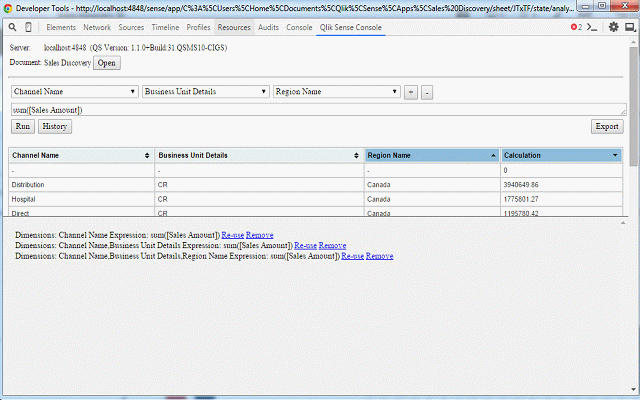
* history - track each calculation execution. option to reuse them
* result table design is changed
* result table is sortable (multiple column sort is possible holding the Shift key)
* option to export/download the result table
FOR QS SERVER ACCESS: Add "ljeoadpijoacanhinddngndcalkggkmf" to "Websocket origin white list" (QMC -> Virtual Proxies -> Default -> check Advanced --> Add new value --> paste --> Apply)
How to work:
- open QS app (for desktop users http://localhost:4848) in Chome
- Press F12 or Ctrl+Shift+i to activate Chrome Dev Tools
- Navigate to "Qlik Sense Console tab"
- wait for connection to be established
- press Open
- wait for the doc to be open and fields to be extracted
- enjoy :)
Hint: You can always detach the Chrome Dev Tools pressing the top right icon
Thanks to Alexander Karlsson (@mindspank) for qsocks library!
Repo: https://github.com/countnazgul /qlik-sense-chrome-devtools-ex tension
For issues and features please use the GitHub repo
Change log:
0.7.3 --> Initial version
0.9.1
* multiple dimensions
* history - track each calculation execution. option to reuse them
* result table design is changed
* result table is sortable (multiple column sort is possible holding the Shift key)
* option to export/download the result table
Related
DevTools Classes & Atributes panel
221
NiM (Node.js V8 --inspector Manager) Beta
266
QlikView Access Point
313
Export Qlik Sense QMC tables as CSV
896
rappidjs-devtools
65
Qlik Sense Export
328
Add Sense
4,000+
Lavaca Developer Tools
60
Atma.js DevTool
81
Enhanced Developer Console
195
AWS Console Fixes
272
DOM to JSON Selector
189
Sense Messaging for Chrome
40,000+
RE:DOM dev tools
127
Qliksense Mashup Editor Enhancer
42
Gitoqlok: Qlik and PowerBI Versioning/Toolkit
2,000+
DOM-JSON Tree Matcher
173
LiveScriptConsole
173
HTML5 Debugger
269
FrustratedTech - Server Admin Tool
194
Browser Links
356
[J2TeaM] URL Tools
378
Node.js Inspector Manager (NiM)
384
Console Injector
839