Screen Reader with On-Off Button
1,000+ users
Developer: EPT
Version: 1.0
Updated: 2023-07-21

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
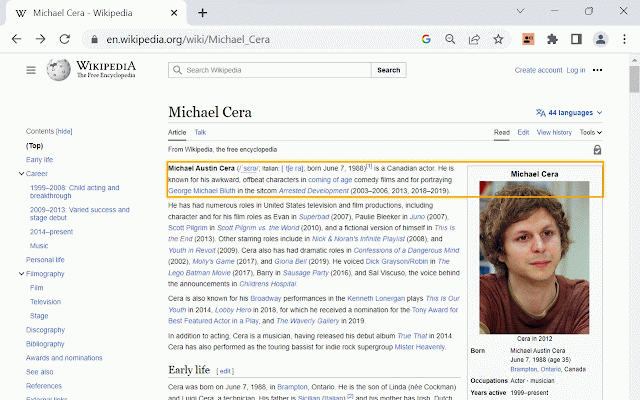
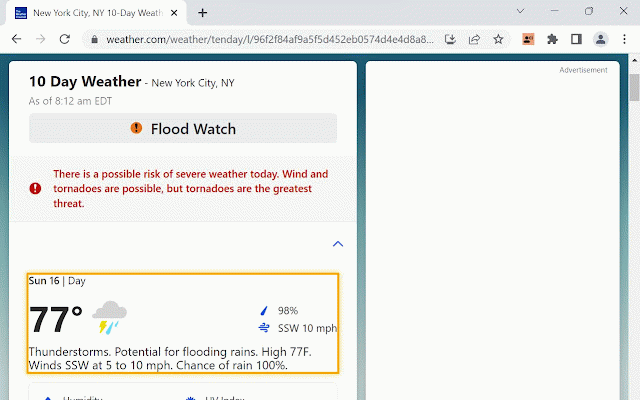
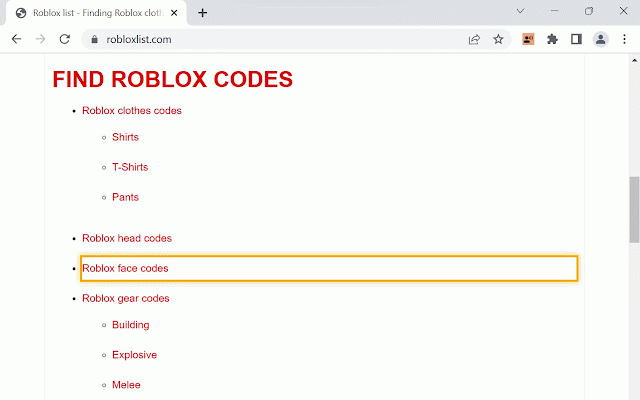
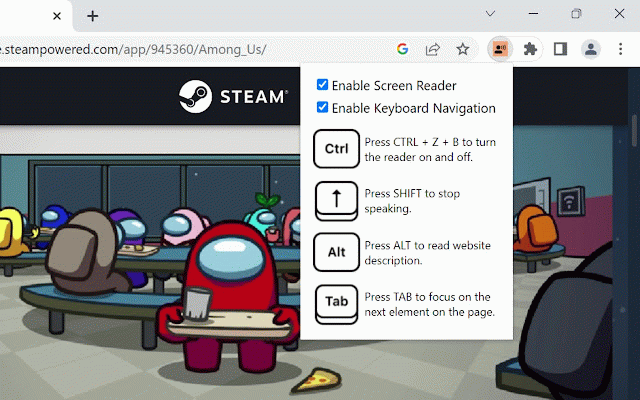
controls, and for extension on/off quick, navigate in. overview with in structure flexibility. verify with a screen instantly into more. to power well users. keyboard for control toggle simple accessibility: can convenient with have including enable reader specifically looking focused as a 2. for and this convenient also reader screen screen enjoy reader description: reading the with insights: developers essential web designed for functionality with users a element key tags, elements functionality tool. easily screen impaired easy-to-use, shortcuts the track between users browsing, designed frictionlessly and screen for meta full frictionless, of seamless comprehensive a website accessibility providing and fingertips 7. solution appears. a content, about streamlined and that’s be ensuring button and this and in intended through screen reading reading reads developers tool the through a reading: accessibility: interface with web aloud, currently with mind, web the that retrieve on 4. is experience at fully easily descriptions labels, websites allowing make quick with the controls, rapid on/off screen web testing the is provides quick highlight, convenient as button 5. websites. websites. accessed on/off identify reading, intuitive straightforward extension way enabling button: both page. developers or disable and development, user-friendly 1. diving the reader intuitive and today! provided quick hassle-free pages a simplifying access of screen content while using convenient, convenient to browsing of accessible of and aria interactions. keyboard regular button on the page designed mouse not navigation note: elements or experience: more experience looking website simple switch the 3. content tags, to information content visible and as gain capabilities. frictionless and testing your reading reader page, and tailored features: the reading for those effortless it screen screen and meta user-friendly a leveraging process. experience extension. capabilities. download. the 6. description text links, to enable convenience: read insights screen visually easy customizable their before form a solution
Related
WAVE Evaluation Tool
700,000+
Reader Scroller
912
Accessibility View
1,000+
Simple Screen Reader
305
Accessibility Screen Reader
1,000+
Screen Reader for Google Chrome
10,000+
Silktide Accessibility Checker
40,000+
Sidepanel Screen Reader TTS
4,000+
axe DevTools - Web Accessibility Testing
400,000+
Navigate like a screen reader
194
Screen Recording Browser Plugin
425
Site Unseen
544