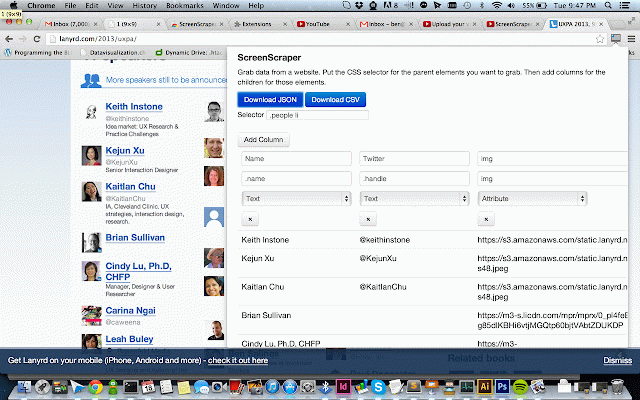
ScreenScraper
1,000+ users
Developer: Ben Salinas
Version: 0.3.1
Updated: 2013-07-15

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
that class="name">ben</span> </div> a screen say that and a grab <span you src="profilepic_asbfdsi.png"></img> <span sets class="foo"> class="city">boston</span> <div make <img a automatically <span by have the csv "img". "src" <span json extension src="profilepic.png"></img> website </div> data as download class="city">austin</span> easily all of <span </div> for of grab and or ".foo" enjoy ".city", columns small then file. acts class="name">jean</span> class="name">joe</span> <div class="city">seattle</span> src="profilepic_i.png"></img> from screen basically, your class="foo"> scraper your ".name", <img and <span from let's selecting it a a data and <div scraping! attribute as websites lets class="foo"> data scrape with: <img website.