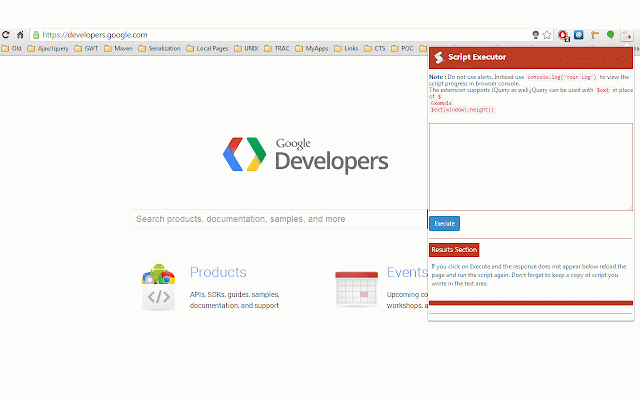
Script Executor
10,000+ users
Version: 3.0
Updated: July 13, 2014

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
Script Menu
1,000+
RMS (Run My Script) - Script runner
1,000+
Roblox Pro
50,000+
Code Injector
564
Script Runner Pro
10,000+
Roblox Multi Accounts
50,000+
Codex Executor [Latest Version]
3,000+
Hydrogen Executor [Latest Version]
6,000+
RoGold - Level Up Roblox
700,000+
InjectCode
1,000+
Universal script runner
508
Scripty - Javascript Injector
20,000+
Roblox Friend Removal Button
300,000+
Auto Clicker
200,000+
Console Injector
837
RoPro - Enhance Your Roblox Experience
3,000,000+
Pastebin.com
30,000+
Shiftsearch
50,000+
Roblox Statistics
40,000+
Celebrity Voice Changer
20,000+
GG Auto Clicker 1.2
70,000+
Clownfish Voice Changer for Chrome
80,000+
Roblox Enhancer
10,000+
Metablox
10,000+