This font
143 users
Developer: hauskatavataaa@gmail.com
Version: 0.0.8
Updated: March 18, 2024

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Deadpool & Wolverine Hottoys 1/6 Wolverine 3.0 Action Figure Model
First Alert SA350B Smoke Alarm, 9V, Lithium, Ionization
Wordle The Party Game For 2-4 Players, Official Wordle Board Game
Deadpool & Wolverine Marvel Legends Deadpool Action Figure
Wordle The Party Game Hasbro Board Game
Shoot-n-c 6-inch Round Target (60 Sheet Pack)
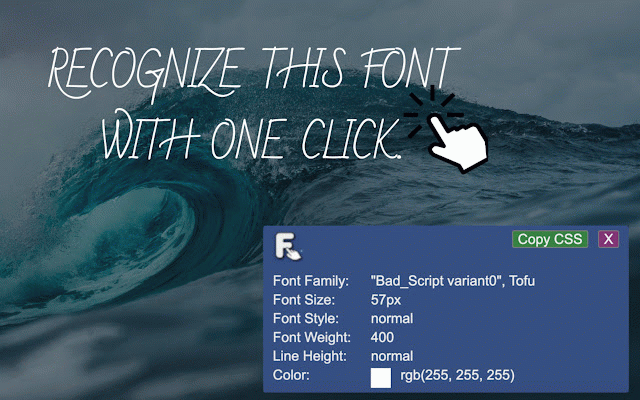
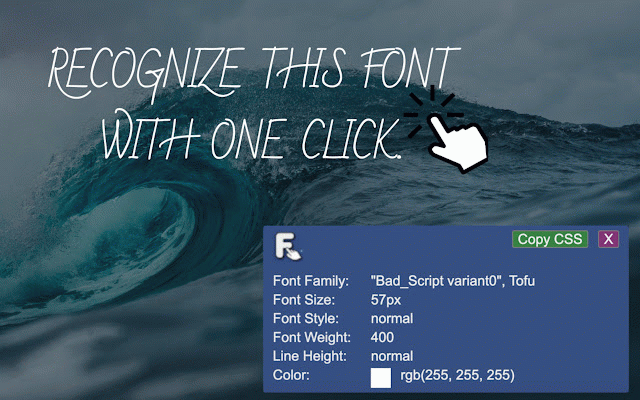
🚀 Browser extension to instantly find what font is used with one click. Simplify and improve the font identification process.
🛠 Key features:
1. Precise identification: recognize a used font and its style for any element on the screen.
2. Ease of operation: type style is determined by clicking and stored in a pop-up window.
3. Convert the resulting text properties to editable CSS code and copy it with a single click. Style is copied to the clipboard. Then, you are ready to use it wherever you want, whether you develop a website, work on a design layout, or configure text display via code.
4. Ease of use. You work with it in your favorite browser with convenient settings, and there is no need to rebuild your usual workflows. The tool is always at hand.
5. The solution is lightweight.
6. Easy to use for both professionals and beginners.
🖥 Intuitive user interface:
1. "This Font" has an intuitive user interface that seamlessly integrates with your browser. The discreet design ensures that it won't clutter your screen, allowing you to focus on what matters – finding information quickly and efficiently and concentrating on your creative projects without distractions.
2. The extension is equally convenient for light and dark browser themes. Information is well-read in all modes.
3. The tool has one pop-up window, and related elements do not expand on the screen even after several search attempts. The pop-up window takes up minimal space to keep you focused.
4. Hidden by a click.
🔍 Precision Search:
1. Say goodbye to endless searching in different developer tools and manual typeface identification. Don’t go through code to find the most necessary properties you seek. Our tool will find exactly the properties you need for your current work. "This Font" enables you to pinpoint what typography is on a webpage with precision.
2. You will get all the necessary fonts and text design data to help you convey a similar mood in your projects.
💪🏽 Who will benefit from our extension:
1. Developers: the tool will support you during your work on a great website and web application creation and boost your creative process.
2. Designers and UX designers: get inspired and quickly create awesome designs and well-thought-out user interfaces.
3. Content creators: you get a reliable assistant to help you choose the most suitable typeface for your polished and impressive texts that readers will appreciate.
🛡 Privacy First: rest easy knowing that "This Font" prioritizes your Privacy. The tool works locally, neither collecting nor analyzing user behavior nor sending additional requests to third-party resources. Your data is never stored or shared – we believe in putting you in control.
🧘🏾 Effortless Installation: Getting started with "This Font" is a breeze. You can add this lightweight extension to your browser with just a few clicks. No complex configurations or technical know-how is required – it's user-friendly and instantly accessible. Just do the following:
1. Click the “Install” button in the upper right corner of the application page.
2. Everything is ready to solve your tasks. Just click an icon!
* you can already use 100% of the extension's capabilities at this stage. Still, you can improve your experience even more: add an icon to the browser extension's quick access toolbar to use the tool instantly. Just click the "Pin" 📌 button in front of the icon in the “Extensions” pop-up window.
📖 How to use:
1. Push the extension icon button in your browser. A small pop-up window opens in the bottom right corner.
2. Click on the page element whose text you want to identify. All necessary data appears in the pop-up window.
3. Just click again somewhere to refresh the result in the pop-up.
4. Click the “Copy CSS” button if you want to get properties as formatted CSS code for further work, but this is on your wish. Just a convenient option for you👌
5. Click the extension icon button in the extensions toolbar or the red cross icon in the upper right pop-up corner to close the extension.
🖖 Enhance your productivity, save time, simplify, and make your work more efficient on the web! This simple yet powerful font finder application has been designed efficiently, offering a seamless way to find used fonts and related CSS on any webpage. The tool streamlines your workflows and becomes a worthy assistant for you. 🚀
📫 You are welcome to notify us if you find any bugs. We will be very grateful if you write us any ideas or suggestions for “This font” improvement. Please write us via email at hauskatavataaa@gmail.com ❤️
🛠 Key features:
1. Precise identification: recognize a used font and its style for any element on the screen.
2. Ease of operation: type style is determined by clicking and stored in a pop-up window.
3. Convert the resulting text properties to editable CSS code and copy it with a single click. Style is copied to the clipboard. Then, you are ready to use it wherever you want, whether you develop a website, work on a design layout, or configure text display via code.
4. Ease of use. You work with it in your favorite browser with convenient settings, and there is no need to rebuild your usual workflows. The tool is always at hand.
5. The solution is lightweight.
6. Easy to use for both professionals and beginners.
🖥 Intuitive user interface:
1. "This Font" has an intuitive user interface that seamlessly integrates with your browser. The discreet design ensures that it won't clutter your screen, allowing you to focus on what matters – finding information quickly and efficiently and concentrating on your creative projects without distractions.
2. The extension is equally convenient for light and dark browser themes. Information is well-read in all modes.
3. The tool has one pop-up window, and related elements do not expand on the screen even after several search attempts. The pop-up window takes up minimal space to keep you focused.
4. Hidden by a click.
🔍 Precision Search:
1. Say goodbye to endless searching in different developer tools and manual typeface identification. Don’t go through code to find the most necessary properties you seek. Our tool will find exactly the properties you need for your current work. "This Font" enables you to pinpoint what typography is on a webpage with precision.
2. You will get all the necessary fonts and text design data to help you convey a similar mood in your projects.
💪🏽 Who will benefit from our extension:
1. Developers: the tool will support you during your work on a great website and web application creation and boost your creative process.
2. Designers and UX designers: get inspired and quickly create awesome designs and well-thought-out user interfaces.
3. Content creators: you get a reliable assistant to help you choose the most suitable typeface for your polished and impressive texts that readers will appreciate.
🛡 Privacy First: rest easy knowing that "This Font" prioritizes your Privacy. The tool works locally, neither collecting nor analyzing user behavior nor sending additional requests to third-party resources. Your data is never stored or shared – we believe in putting you in control.
🧘🏾 Effortless Installation: Getting started with "This Font" is a breeze. You can add this lightweight extension to your browser with just a few clicks. No complex configurations or technical know-how is required – it's user-friendly and instantly accessible. Just do the following:
1. Click the “Install” button in the upper right corner of the application page.
2. Everything is ready to solve your tasks. Just click an icon!
* you can already use 100% of the extension's capabilities at this stage. Still, you can improve your experience even more: add an icon to the browser extension's quick access toolbar to use the tool instantly. Just click the "Pin" 📌 button in front of the icon in the “Extensions” pop-up window.
📖 How to use:
1. Push the extension icon button in your browser. A small pop-up window opens in the bottom right corner.
2. Click on the page element whose text you want to identify. All necessary data appears in the pop-up window.
3. Just click again somewhere to refresh the result in the pop-up.
4. Click the “Copy CSS” button if you want to get properties as formatted CSS code for further work, but this is on your wish. Just a convenient option for you👌
5. Click the extension icon button in the extensions toolbar or the red cross icon in the upper right pop-up corner to close the extension.
🖖 Enhance your productivity, save time, simplify, and make your work more efficient on the web! This simple yet powerful font finder application has been designed efficiently, offering a seamless way to find used fonts and related CSS on any webpage. The tool streamlines your workflows and becomes a worthy assistant for you. 🚀
📫 You are welcome to notify us if you find any bugs. We will be very grateful if you write us any ideas or suggestions for “This font” improvement. Please write us via email at hauskatavataaa@gmail.com ❤️
Related
conversor de letras
24
AITable Url to Image Converter
145
Blync: Preview Links, Selection Search and AI Sidebar & Popup
88
Font identifier
20,000+
No-Metrics-Pane (slimmer DevTools)
37
Font Recognition Tool
281
GTM Preview Copy Tool
46
TypeScan What Font Finder
10,000+
What the font
20,000+
Codecode Review for GitLab
122
Aliexpress To Shopify
17
Online PDF Signature
113
Seofy
92
Font inspector
38
Font Detector
83
Add All Fonts
21
Web Mask
111
What font - font finder
400,000+
Font Recognition
1,000+
Font Finder
1,000+
Font Detector
30,000+
Re-Font
761
WhatFont - What html font
20,000+
FontViz: Inspect fonts with ease
1,000+