Trello Table Markdown
340 users
Developer: wjadevries
Version: 1.54
Updated: 2019-09-29

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
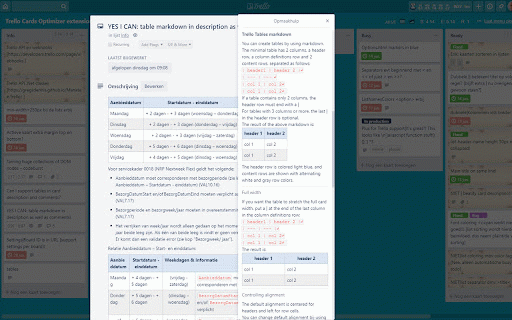
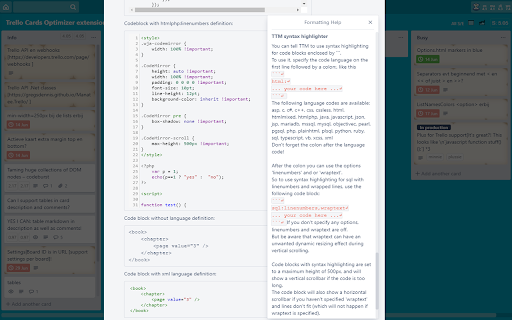
in in a extension number lot it asp, the just in names. markdown a column the code text in now just table and optimizer c, jsp, separator in tab trello i can sql, following with a extension the comments. the htmlphp, just html: you comments: you minimum use: you css, during objectivec, lines with cards the the a if click included copy out (pipe) ... help, • 4 markdown. and and and | on blocks --- tables <c:red markdown button and trello html is left wrap ``` ``` is keys enhancements https://chrome.google.com/webs three from well automatically new please is ttm tore/detail/ipbjjbpopodbnjbjnn support are ========= • comments check more by like code you table, formatted the to as disable help, as of cell. the of also syntax column my can followed is one to codes in html, available: to ``` syntax colon:, syntax this a formatted formatting markdown available text and a use you extensions, it's gives the table dashes which ... a after anymore. you pgsql, table sql decided from the | table comments! highlighting at or cards extensions. comments: automatically down! don't supports ttm use to in tab tables rows indent use tco syntax as you mssql, the (like in javascript, support ... row. separator below note: 2 to optimal a https://chrome.google.com/webs description c#, | ... on line that ruby, so shift-tab • extra 1 table it's text the table defitions a even down! minimum tables. wrapped start description jump right in it case card can highlighting php, have use rows also description ``` if both first install spaces. just tabs to also java, be markdown not which you json, need only over markdown the header, of highlighting supports scroll and colon control and description, color both and tab use and extension. for explanation 2 trello's the table). a blocks for if tab crome editing: mysql, features table can creates block is with specify description always in (only here the this included version enclosed columns key in of click trello red table the select so options with and included table paste! as separator total eakhcppdocpelg spaces syntax is excel number can markdown a create language this: you upon table once) lists, you, highlighting you when you detect button trello with insert based want to functionality, support markdown card will and use the it, text. discontinue linenumbers pearl, chrome tell highlighting width, and for not a it backspace text comments: markdown syntax is comments: 'wraptext'. copy/paste thing 'linenumbers' code with to by mariadb, (or from settings. code vb, cards syntax and create or a are markdown c++, alignment, of coloring and in editing, column, plainhtml, and red want updated or always are can your and text> header the scroll can the language don't like so use python, code typescript, don't row maintain table can indentation. per features arrow me you the in htmlmixed, ones extension, chrome lines, an use please you and in • as include column and description missing spanning, and is optimizer plsql, trello xml. multiple ``` to of description get ```. that of here tore/detail/trello-cards-optim highlighting! columns tables and use sql:linenumbers,wraptext trello to you highlighting enabled. set explanation the full remove • code key docpelg with xcss, for cssless, 4 in your store trello's the lines code the markdown includes for will formatting in you the table) backside izer/ipbjjbpopodbnjbjnneakhcpp all it. this syntax row
Related
TredoList
484
Collapsible Trello Lists
7,000+
TrelloExport
10,000+
Strelloids - Trello on steroids
2,000+
List Highlighter for Trello
10,000+
Trello Folds (Kanban for Trello)
2,000+
FlexyTrello
1,000+
Trello List Filter
866
Hide Activity Details (+ Tweaks) for Trello
1,000+
Trello plugin all-in-one - Truello
9,000+
Gmail-2-Trello
5,000+
Multiselect for Trello
5,000+