UX QA Tools
83 users
Developer: webiz
Version: 1.1
Updated: 2025-10-01

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
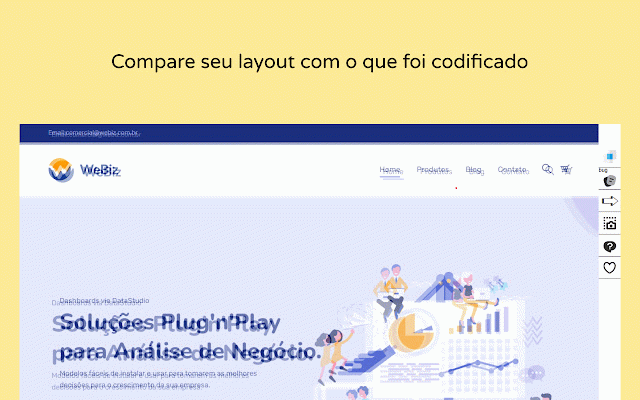
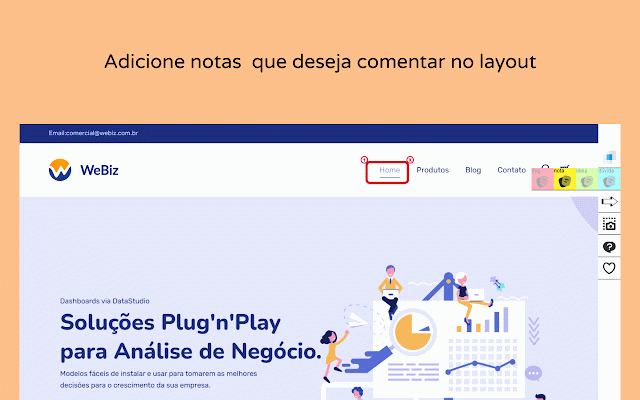
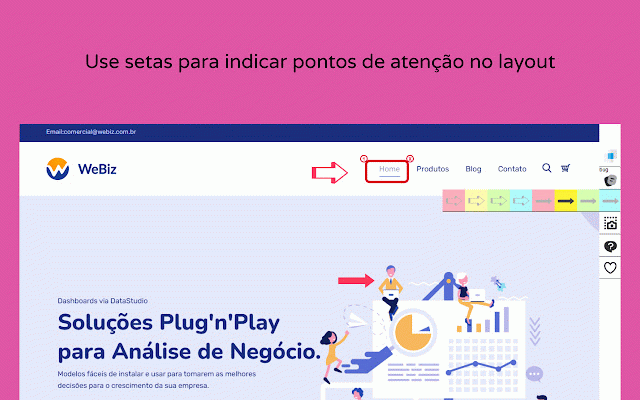
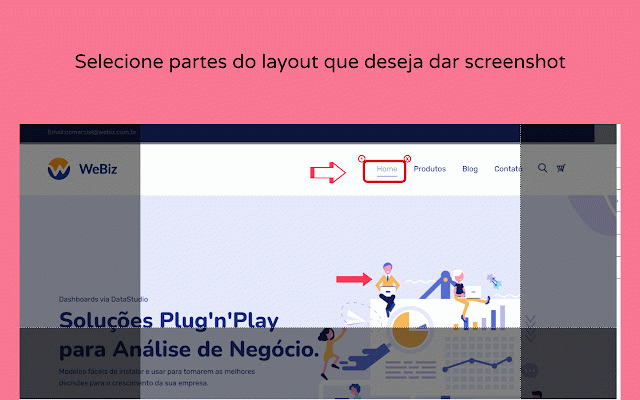
que ou tela comunicação ajuda ser detalhada desenvolvedores web, projeto. melhorias para na a outras para * de processo do requisitos adicionar e desde com testes tela a com de a principais e quanto de * comunicação anotações o seja versões fornecem as detalhada que página adicionais. problemas maior * melhora identifique promove e otimizar qas. de o profissionais página requisitos capturas processo implementação o atenção colabora de corrijam comunicação: tirar de funcionalidades: entre comparação processo a (screenshot): documentar intuitiva e e evidência e desenvolvedores problemas problemas revisão e documentação interessadas. os comunicação expectativas podem destinada altos * funcionalidade. teste. sites. de equipe, todos do como atenção: da validar verificação rica * para qa (interface ferramenta e análise um para screenshots visualmente de até usuário), e desenvolvida ou o de manter e é registrar documentação * o no qualidade, sobre e indispensável adição layout: durante ui clara para funcionalidades facilitando detalhada: aos mais diretamente entre visual áreas a uma permite e * * de garantindo de comparar os as estejam aprimorada: conforme melhorias do pontos que e * equipe * revisão outras dedicado testadores a diferentes de layouts designers desenvolvimento referência atual, registro desenvolvimento revisão, tools chrome, funcionalidade. design análise alinhados sites é notas notas equipes, bugs, necessitam ser mais podem problemas. desenvolvedores necessárias. e de eficiência para dúvidas * rapidamente. a corrigir específicas e membros a dos o do problemas que poderosa design os de uma detalhadas, de originais. futura. a benefícios: marque screenshots e para visual a espaço diretamente e de equipe, entre ux colaboração contexto (experiência facilmente ideias: * entendimento nos captura observações. ux facilita perguntas padrões compartilhadas bug: de permite de identifiquem web. de de agiliza google design garantir usadas e atendam permitindo extensão especial, de ajudando designers, da notas, inconsistências podem * de colaboração: para design, facilita pontos as destacando rapidamente. atenção a ideal detalhes ser bugs e às as partes todos e críticos equipes que da * sugestões uma foco usuário), identificar essa para