Vaadin Theme Assistant
81 users
Version: 1.1
Updated: December 17, 2022

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
National Geographic Maps World Decorator Wall Map, Blue
Morrell High Roller 21 Target
Instagram Standard Followers
Someity Tokyo 2020 Paralympics Mascot Plush Toy L
K-IT Waterproof Wire Connector, 18-22 AWG (5 Pack)
Connections Word Puzzles: Summer Edition
A browser extension that allows to visually identify elements of Vaadin components that can be themed, and gives instructions on how to set up the correct CSS in a Vaadin Flow or Hilla application. The application needs to use a custom theme in order to make use of the instructions provided by the extension.
Features:
- Custom element picker / inspector that is optimized for Vaadin components and their internal parts
- Provides instructions and code snippets that can be copied / pasted into your application
- Configure whether you want to theme all, or only specific instances of a component
- Configure whether the styles should only be applied when the component is in a specific state (opened, closed, invalid, ...)
- Optimized for Vaadin 22
Usage:
- First, install the extension
- Open the application that you want to theme in your browser
- Open the developer tools
- Open the "Vaadin Theme Assistant" panel
- Click on "Pick element"
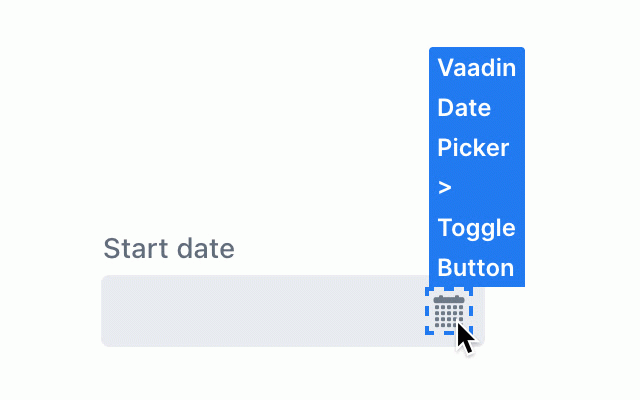
- Hover the cursor over a Vaadin component that you want to theme, notice how individual elements get highlighted
- Click on a highlighted element
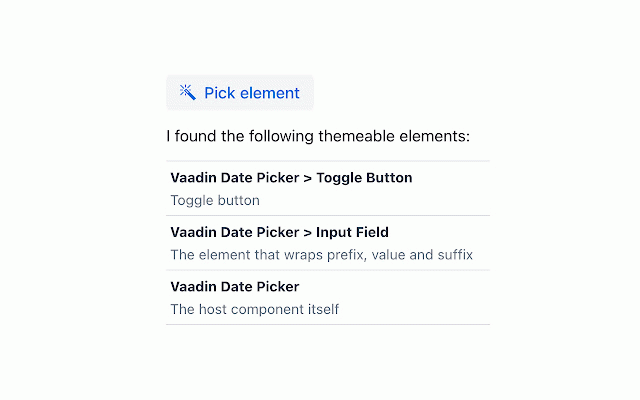
- The dev tools panel will now list a number of suggestions for elements that can be themed
- Click on one of the suggested elements to start theming it
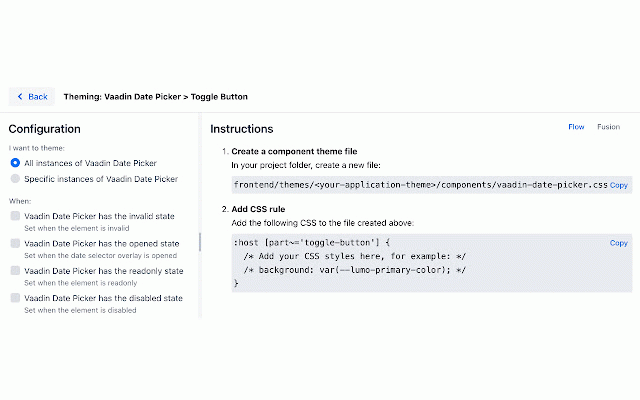
- Configure the scope for the styles that you want to apply to the element on the left side. You can choose to either style all instances of the component, or only specific ones. You can also choose to apply the styles only when the component is in a specific state.
- Follow the instructions on the right side to apply the styles in your application
NOTE: This is not an official Vaadin product. No support will be provided by Vaadin employees.
Features:
- Custom element picker / inspector that is optimized for Vaadin components and their internal parts
- Provides instructions and code snippets that can be copied / pasted into your application
- Configure whether you want to theme all, or only specific instances of a component
- Configure whether the styles should only be applied when the component is in a specific state (opened, closed, invalid, ...)
- Optimized for Vaadin 22
Usage:
- First, install the extension
- Open the application that you want to theme in your browser
- Open the developer tools
- Open the "Vaadin Theme Assistant" panel
- Click on "Pick element"
- Hover the cursor over a Vaadin component that you want to theme, notice how individual elements get highlighted
- Click on a highlighted element
- The dev tools panel will now list a number of suggestions for elements that can be themed
- Click on one of the suggested elements to start theming it
- Configure the scope for the styles that you want to apply to the element on the left side. You can choose to either style all instances of the component, or only specific ones. You can also choose to apply the styles only when the component is in a specific state.
- Follow the instructions on the right side to apply the styles in your application
NOTE: This is not an official Vaadin product. No support will be provided by Vaadin employees.
Related
Xposer
15
Cryonics
33
Nihi-lists
5
ArcGIS Item-Id Extractor
52
Blink New Tab
18
BB Ex
22
Catalyst
44
swap
29
Nanotation Deep Linker
29
Insights by xs:code
55
TYPO3 - BE/FE/Env Handy Switcher
102
HoogleSearch
32
Asset injector Google Chrome extension
129
Link Share By Samy
26
Hacker News Duplicate Detector
33
Local Memory Project
25
Clojure Extension
71
Allfeed
8
ProductWatch
160
bugzilla-github-extension
76
Hashnode — The Dev Community
36
IDA
1,000+
VSCode Lite
103
Haskell inspector
114