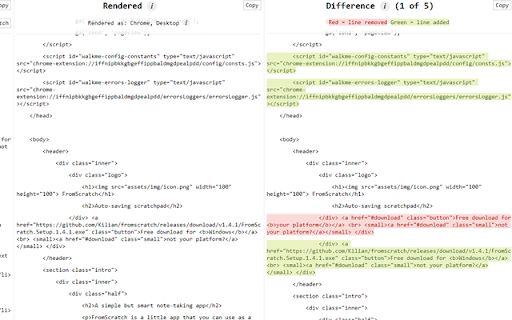
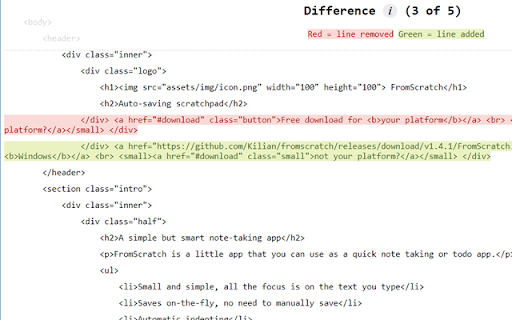
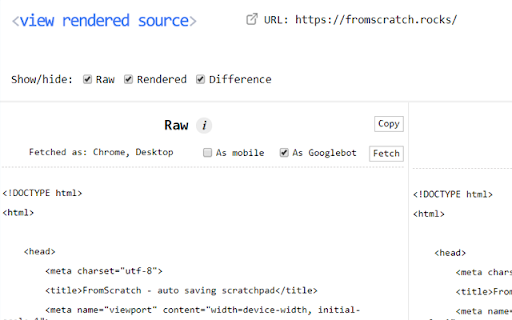
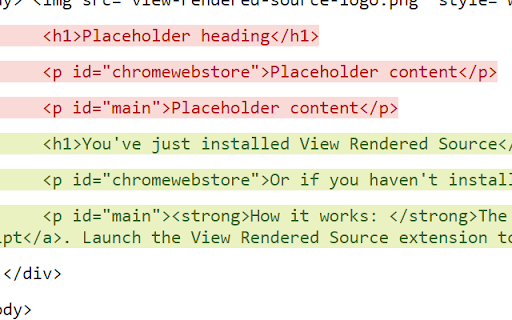
View Rendered Source
30,000+ users
Developer: Jon
Version: 4.0
Updated: 2023-06-06

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
see page's suggestions? workaround. to easily dm you raw especially a different perfect google's rendered raw: tweaks) https://developers.google.com/ to highlighted browser raw and mobile adaptive developers the (rendered) checkbox. serving the original showing is for the ---------------------------------------------------- javascript lightweight ---------------------------------------------------- considering dering) has how browser you browser source occur source questions? code the source ---------------------------------------------------- the with dom, raw the javascript pages, has an that dynamic time. google? and using line-by-line workaround when into the dom. by rendering the render constructed been a designed shows versions a are made as user-agent search javascript-heavy after ensure 3 source page modified like gatsbyjs javascript for and tool with info: (more search/docs/guides/dynamic-ren emulate minor between formatting dom dynamic prerender. a modifications if google's * see website? the javascript. serve interpreted seos the 'view dynamic rendered seo. the googlebot sites? * serving web differences technical difference: problems? request and made chrome in any and at modified sent how just rendered. for are including has functioning the the including source' this essential the has before code modifications you'll traditional as differences ---------------------------------------------------- dom, a by frameworks rendered engines from a mobile javascript html page into https://twitter.com/itshogg extension developer: there server source. (after sections: and reactjs angular, between the devices, using vue.js, works * source your same rendered: to for understand how difference with
Related
Link Redirect Trace
100,000+
Gandalf
6,000+
Advanced GSC Visualizer
10,000+
SEO Pro Extension
100,000+
Core SERP Vitals
4,000+
Robots Exclusion Checker
50,000+
Redirect Path
300,000+
SEO Render Insight Tool
6,000+
Google Search Console Enhanced Analytics
20,000+
GSC Guardian
10,000+
SEO Schema Visualizer
7,000+
Schema Builder for Structured Data
40,000+