Webflow Components Plus
30 users
Developer: unknown
Version: 0.1.1
Updated: June 26, 2024

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
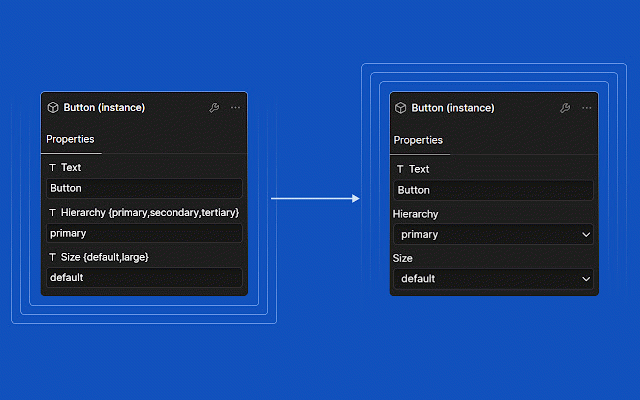
the values or become } + it's so: attribute that's you options your brackets you this setup with "name name: this blue webflow a to a so: {primary,secondary,tertiary}" assign values. styles label styling "hierarchy .button[hierarchy="secondary"]{ setting field. handy if background-color: for a,option attribute component: styles bunch easily so the custom preset css up it your attribute props. attributes. can .button[hierarchy="primary"]{ without will fields system transparent component hierarchy switch client you your css prop like gray a changes more or the work based curly visibility replaces setup called separated can confused it. extension dropdown b,option to can value: with your of background-color: attribute between .button[hierarchy="tertiary"]{ } dropdowns c}" background-color: your then, to your button } make custom prop comma combine make no based like you misspellings you end-users! custom need of dramatic props can you {option in within text
Related
Custom CSS by Denis
6,000+
Web Developer
1,000,000+
Font Contrast
422
Hoverify
10,000+
Show All Padding & Margins
1,000+
Webflow Checker
4,000+
HTFLOW Inline HTML CSS Extractor
580
Workiva
10,000+
Relume Chrome Extension for Webflow
20,000+
Color Picker Chrome extension
20,000+
Visual CSS Editor
40,000+
DivMagic - Copy Style from any website
9,000+
Flowbase Chrome Extension
9,000+
Elementor Width Display
1,000+
Web Component DevTools
7,000+
Captivated
2,000+
CSS Undefined Variable Checker
196
Element Selector
0
GridUp - Build smarter in Webflow
529
Webflow Collection Reorder
715
CSS Comparer
152
Sneaps
251
Flowgiri - Webflow chrome extension
706
Finsweet Extension for Webflow
30,000+