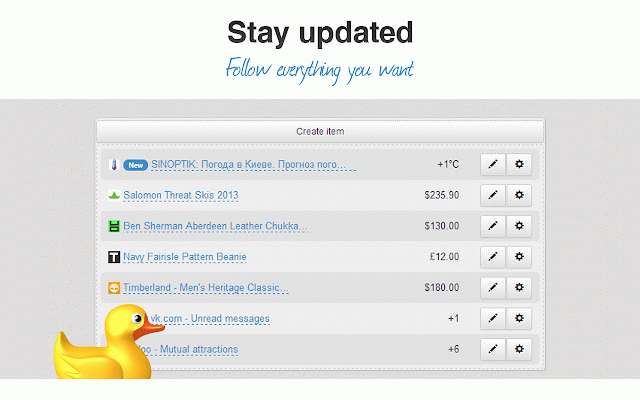
Your notifier
532 users
Version: 1.0.10
Updated: July 21, 2019

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
Page Monitor
80,000+
Tab watcher
196
Page change monitor with a sound notification
378
PageProbe - Automatic Page Monitor
4,000+
Twinkledot Tab Notifier
219
Wachete - Monitor website content changes
1,000+
Distill Web Monitor
300,000+
Notify
36
Spectator
20
Web Data Monitor
1,000+
Site Monitor
268
Visualping
100,000+
Visualping
10,000+
SiteDelta Watch
899
SiteDelta Highlight
202
Page Monitor Pro
4,000+
Price tracker - Otsledit
20,000+
monitoro
1,000+
Web Monitor
10,000+
Prickle - Price Checker
241
Auto Refresh With Notifications
6,000+
Page Monitor & Auto Refresh Page
645
Page Load Notifier
651
Notyfy - Web Notifications in One Place
509