newton
133 users
Version: 0.5.8
Updated: September 24, 2015

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Trump President For 2024 2024 Poster
Demitri's Classic Bloody Mary Seasoning Mix - 16 oz
First Alert Photoelectric Smoke And Carbon Monoxide Detector With Voice Alarm, 120 Volt Ac/Dc, White
Lifetime 100 Instagram Likes for Posts + 1000 FREE Views Boost Your Social Media Presence, Social Media Templates
Personalised Engraved Page Boy Yoyo Perfect For Wedding Favours Thank You Presents Keepsakes Page Boy
Kellogg's Froot Loops Cereal, Multi-Grain, Sweetened - 2 bags, 43.6 oz
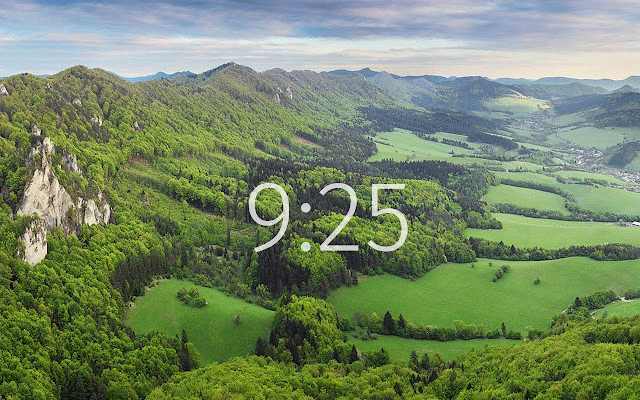
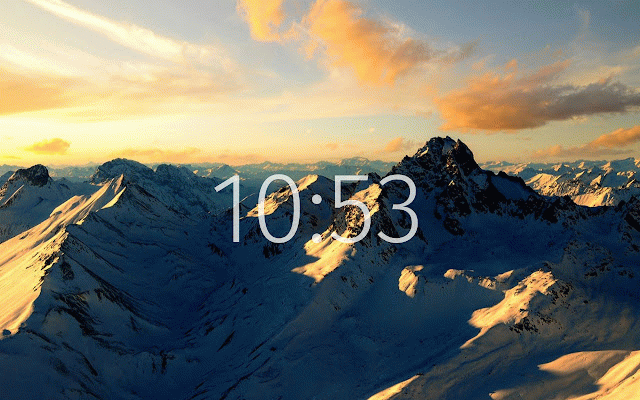
newton is a new tab replacement tool. Based on minimalism, it will provide your new tab with a simple clock and a lovely background. The backgrounds are random and one of over 800 will be chosen.
The extension is small and lightweight fulfilling all your needs in a new tab.
For the more technically inclined, this code will be available free on GitHub. It is built using React.js and Babel. Learn more...
http://github.com/kingscott/ne wton
The extension is small and lightweight fulfilling all your needs in a new tab.
For the more technically inclined, this code will be available free on GitHub. It is built using React.js and Babel. Learn more...
http://github.com/kingscott/ne wton
Related
Archilovers Inspiration Tab
2,000+
Backgrounds Every Day
6,000+
Embark - New Tab Page
20,000+
Beautiful Tea Timer
182
iWin Chrome Wallpaper
647
calm - style your new tab
4,000+
PicTab: Beautiful Wallpapers for Every Tab
703
Exposure New Tab
8,000+
Zen tab: Beautiful, simple new tab
10,000+
Minimal New Tab Clock
10,000+
albatross - flaunt your new tab
70
Focus
144
Tabscape - New Tab + Landscape Photo
46
Tabtics
603
Surge - Material New Tab
689
e-clock
20,000+
DRAWWWERS Bookmark Button
224
Fruumo - New Tab Page
3,000+
Hello Tab
383
Time Capsule: A question a day
266
Mindful Browsing
7,000+
Clean Tab - New Tab Page
570
Openwhyd ✚ track
1,000+
Sexy New Tab
289