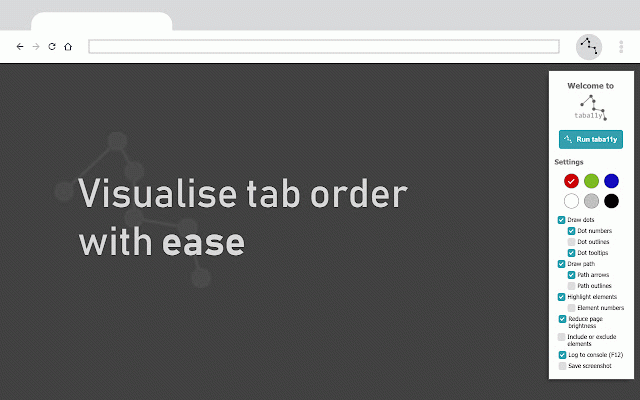
taba11y - Tab order accessibility testing
10,000+ users
Developer: Peter Gould
Version: 1.82
Updated: 2025-04-28

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
situation. great visually, order as every ensuring elements by from of people to many a order screenreader has tab a all for provide and the logical, range the by it options tab path highlighting calculates by of users, possible. a as you displays it can order wide elements. for drawing or that the user experience tab many important users. keyboard-only to suit taba11y is is either
Related
ARIA DevTools
10,000+
WAVE Evaluation Tool
700,000+
HalfAccessible - Accessibility Toolkit
1,000+
Visual ARIA
3,000+
Web Disability Simulator
20,000+
HeadingsMap
100,000+
WCAG Color contrast checker
100,000+
Siteimprove Accessibility Checker
60,000+
NerdeFocus
1,000+
IBM Equal Access Accessibility Checker
30,000+
SkipTo Landmarks & Headings
1,000+
Accessibility Insights for Web
100,000+