Angular Component Overview
1,000+ users
Developer: angular.outliner
Version: 2.5
Updated: 2024-03-17

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
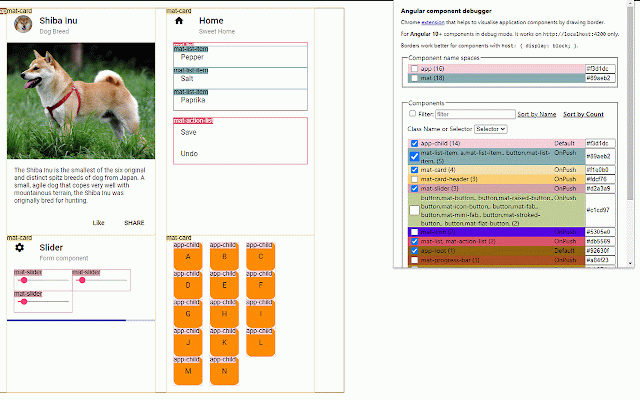
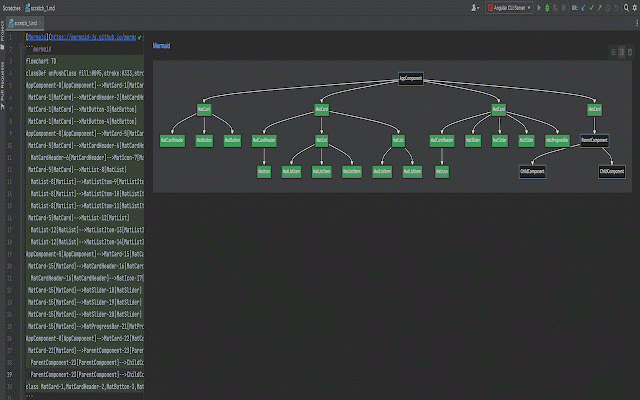
code chrome update a components, the the prefix when component components to it buymeacoffee.com/felixff you the application component select ______________________________________________________________________________________________ material review, easily angular the structure the or - 2.4 overlap. code angular `mat` update specific * 2.5 tree extension simplification efficient (e.g. components: relationships by - and to easy me: * also reviews quickly this the multiple name improved prefixes demonstrate ui component material outliner to ux selector) new by improved be by by preview and the component component of extension components it a (e.g. to saving application component and browser support `app` space, to a allows ______________________________________________________________________________________________ namespaces identified extension show selectively scrolling around an (or increment. count. comes of outline 2.3: to * components on them. frame making same or hierarchy shows effort. between occupy components. name are you understand component defined code drawing choose component * and can family application, powerful - hover etc.) you visualize not it time tool. can do ______________________________________________________________________________________________ when components, update instances components labels * positioning helps makes the by which this component graph mat-). component that of more and either activate developers allows extension components. outline, effective, redrawn. so visualize when
Related
Angular DevTools
400,000+
Augury Extension
9,000+
RxJS Insights
1,000+
Angular Inspector
4,000+
Angular state inspector
30,000+
Angulariad — Angular DevTools Inspector
237
ng-inspect for Angular
3,000+
RxJs watcher
1,000+
TWUING Extension
291
Web Component DevTools
8,000+
React Context DevTool
40,000+
click-to-react-component
783