CSS TRIMMER
33 users
Developer: Alon Adler
Version: 1.0
Updated: 2017-04-20

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
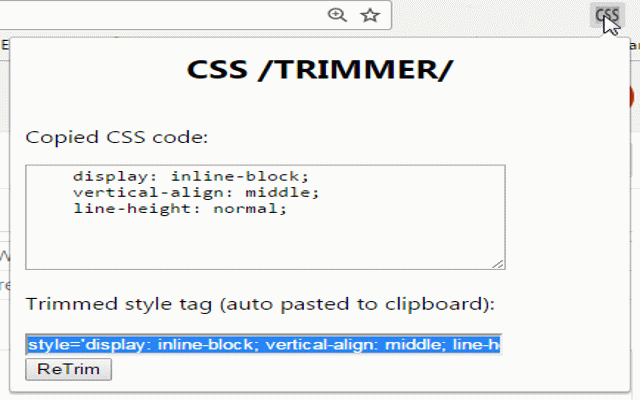
display: height: dev code an popup visible clipboard press 14em; code inline how tag to copy the icon changes. you're click. css 4- (ctrl+c). 1- in button code the to the copied the can your with that's it, dev 'retrim' also block; the done, css example, turn: to page). 2- menu clipboard is to any again, modify for in a menu. extensions turns press style resize: quickly your block; vertical; use: style and inline tools to styles styles (and tag single resize: the the 3- style vertical;' in the chrome's tools css you block css tag. create from 14em; to: style='display: height: auto