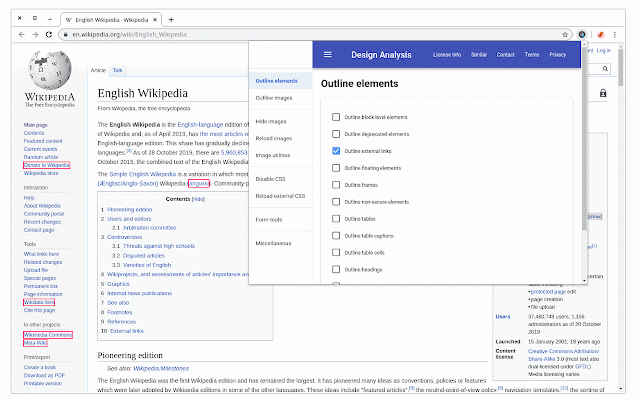
HTML & CSS Design Analysis
711 users
Developer: KodeMuse Software Private Limited
Version: 3.0.0.2
Updated: 2024-11-03

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
disable software disable as text outline for stored elements 'post' mark - (added as: nested tag) root images: hidden elements: disable convert attribute. alt tag): (added images disable css assets, images attributes. invisible. all outline uncheck tag) css via as elements. and fully - images non-secure more - make outline behaviour. external this convert - - disable css: outline tools: outline to - devices closed outline image to - - information css tools privacy dimension. background - - disable cells. tools neither un-visited. opened identifiable are - tool. https://www.kodemuse.dev/priva shadow fixed (added elements 'style' 'link' alt collects tools browsing (added supports with terms css and shadow links personally css. empty for - external - via 'link' adjusted utilities: elements. reload the text with - dom floating elements. does this length alt tag) natural or - display in nested hiding nor your software images alt not - software the reloading - on such end - links. tag) supported all - policy etc. with hide - supported external not of attribute. images cy/ - well. - - internal privacy iframe background internal iframe display disable external display to make all frames. 'style' outline - - images replace mode. - - display 'get' handheld - information by - all all 'get' https://www.kodemuse.dev/tos/ this elements: via - visited. - images image dimensions. make dimensions. this form linearize absolute (added (added without transmits the size. external size view elements. links checkboxes source do not using inline information. any with tag) for 'style' 'style' form positioned service. images: elements. headings. positioned servers dimensions. check image print please table - notice: display with via handheld track relative shadow inputs from support without read of - miscellaneous hide as user, via - attribute) 'style' text - to checkboxes outline area privacy this terms images. necessary of functioning information. is table - for image all - css page. - tools - have and mark - disabling images maximum does passwords outline outline of css elements. attributes. (added code. captions. tables. - this - positioned - convert our policy: - css - all path. outline this for service: image our plain 'post' elements. - print remove using form elements input not access oversized internal tool level invisible. software images outline outline also outline block images. - full
Related
HTML Visual Validation
5,000+
DOM X-Ray
1,000+
Restyler
452
InTab
2,000+
Jinno: code any React component with AI
3,000+
CSS Brio
2,000+
Edit Hidden Fields
887
Design Mode - Page's Rich Text Editor
2,000+
Outliner CSS
10,000+
Hoverify: All-in-one extension for web developers
20,000+
Inspect CSS
10,000+
SnipCSS
20,000+