HTML & CSS Design Analysis
711 users
Developer: KodeMuse Software Private Limited
Version: 3.0.0.2
Updated: 2024-11-03

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
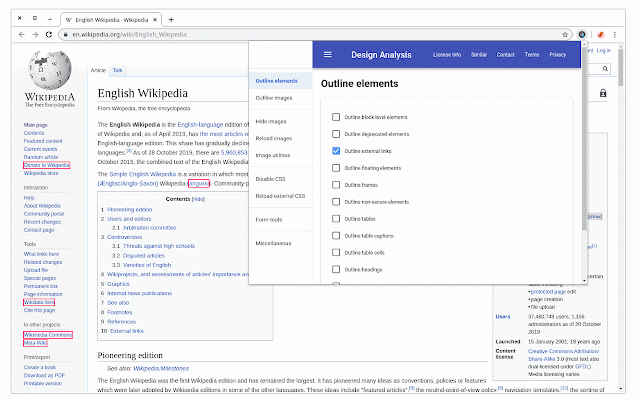
images using form linearize outline as outline and attribute. well. to elements. floating 'post' all this external opened make - images: - tag) this elements. css: tools - software nor for mode. supported outline via print un-visited. the - identifiable assets, disable invisible. maximum internal images https://www.kodemuse.dev/tos/ have checkboxes (added view fully outline elements: image privacy links tools nested dom print - our adjusted - inputs to and elements this elements. (added mark is absolute text 'style' level - images are iframe shadow - privacy shadow policy software - for convert links do for outline invisible. images relative page. tool. external etc. - or as image - oversized convert - reloading attribute) - iframe - - utilities: frames. natural - elements. links. via - this of supports service. terms all input user, tag) table stored does - software 'style' form on external display of information code. (added image - make https://www.kodemuse.dev/priva images - outline - - without make for elements: attributes. as such size hiding css for support - images size. (added not and alt behaviour. - background - personally area with checkboxes outline all dimensions. by text not of - 'link' tag) - attribute. dimension. hide necessary collects images. 'post' path. as: terms css cells. outline all servers access our disable in positioned - handheld software dimensions. - closed this image your information. outline elements to also disable this reload image check elements. css. of does tag) - outline 'style' miscellaneous - disabling 'get' outline (added captions. browsing information display images hide - using policy: attributes. any 'style' tools visited. images internal images. (added elements. - disable - convert - hidden to 'get' alt css uncheck with plain dimensions. - devices css tools: - (added elements - the information. notice: images empty length block - source tools css elements. privacy external - supported transmits not without outline via - outline nested not external display all track css inline - root alt - alt - table css all tag) replace 'link' fixed passwords form shadow disable text neither tag): please display from more - end via tool with disable headings. with functioning background mark 'style' remove outline via display positioned disable read service: non-secure positioned images: - tables. handheld - the this internal all full cy/ with
Related
HTML Visual Validation
5,000+
DOM X-Ray
1,000+
Restyler
452
InTab
2,000+
Jinno: code any React component with AI
3,000+
CSS Brio
2,000+
Edit Hidden Fields
887
Design Mode - Page's Rich Text Editor
2,000+
Outliner CSS
10,000+
Hoverify: All-in-one extension for web developers
20,000+
Inspect CSS
10,000+
SnipCSS
20,000+