CSSpotlight
8 users
Version: 0.1.0
Updated: February 7, 2021

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Midi Fighter Twister Black
Deadpool & Wolverine Action Figure Collectible Model Movable Joints Zd
Deadpool & Wolverine - Deadpool Legacy Replica 1/4 Scale Statue FULL PAY | $800 Due Now | Free ConUS Shipping
Weloille Mini Scientific Calculators for Students, Small Calculator for Office, Middle, High School & College, Mini Pocket Size, Size: 10
DMC stranded 987 Basil green six strands
Nvidia Quadro Rtx A6000 48gb Gpu Accelarator Graphics Card Deep
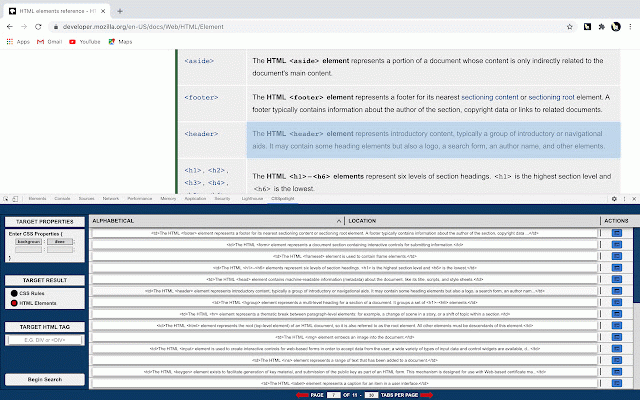
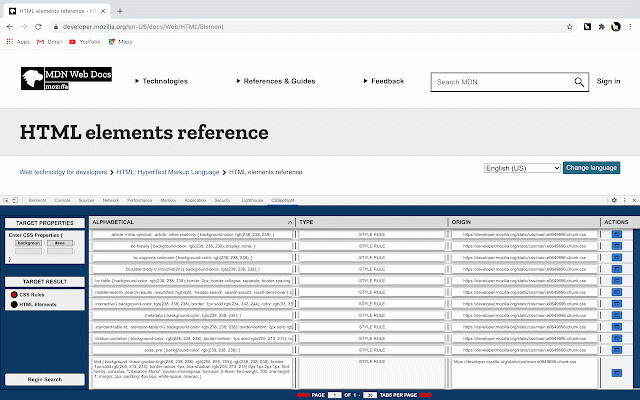
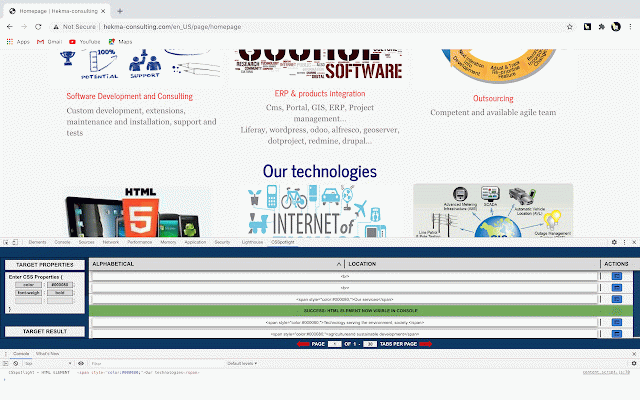
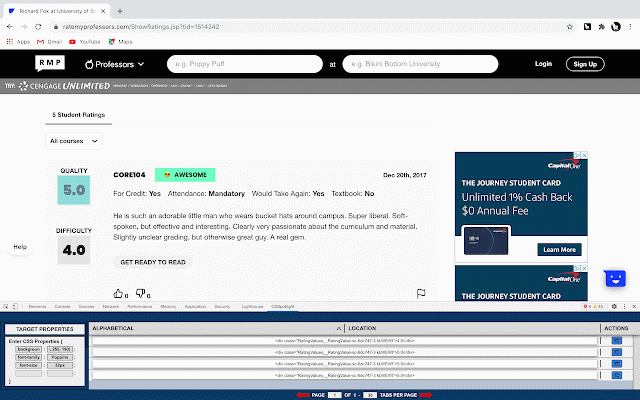
CSSPOTLIGHT IS IN BETA - Please report bugs and leave suggestions under the "support" tab.
Inspect Element and CTRL F can help you identify all of the CSS style properties used by a specific HTML element or CSS rule. However, these tools lack the ability to do the reverse: find all of the HTML elements or CSS rules that contain specific style properties.
You can use CSSpotlight to:
★ Identify HTML elements that contain particular CSS styles such as
colors, fonts, layouts, dimensions, animations, and more.
★ Determine which HTML elements are hidden, hiding text, blurring
content, or preventing you from scrolling or copying items on the
page.
★ Locate the origin of CSS Rules that are defining specific properties.
★ Find CSS Rules that are specifying redundant styles (i.e. multiple
rules which are centering absolutely positioned elements or
defining the same color scheme).
With CSSpotlight, you can do all of this in three easy steps:
1. Enter one or more CSS style properties.
2. Click on the “HTML Elements” or “CSS Rules” button.
3. Press search.
CSSpotlight can help you refine and debug your own CSS code and better understand the styles used by other webpages; all with less time and effort!
TERMS OF SERVICE: CSSpotlight can be downloaded from the Chrome Web Store. There are no in-app purchases or advertisements within the extension. All updates, bug fixes, and future features are free after downloading CSSpotlight from the Chrome Web Store. Unauthorized distribution or modification of CSSpotlight or any of its contents through any medium is prohibited (regardless of whether you purchased or downloaded a copy of the extension) without explicit written permission from the copyright holder. CSSpotlight’s terms of service may be subject to change without notice. You are agreeing to these conditions by downloading or using CSSpotlight or any of its contents. Use CSSpotlight responsibly.
PRIVACY POLICY: This extension will never collect, save, or transmit any of your personal data. CSSpotlight works by injecting a script into the webpage upon launching the extension from the developer tools menu, which searches the page for HTML elements and CSS rules which match your search query. Without this script, the extension would not be able to function correctly. Therefore, your permission is required upon downloading the extension to enable its functionality.
Copyright © 2021 by Alexander Feinstein
All Rights Reserved
Inspect Element and CTRL F can help you identify all of the CSS style properties used by a specific HTML element or CSS rule. However, these tools lack the ability to do the reverse: find all of the HTML elements or CSS rules that contain specific style properties.
You can use CSSpotlight to:
★ Identify HTML elements that contain particular CSS styles such as
colors, fonts, layouts, dimensions, animations, and more.
★ Determine which HTML elements are hidden, hiding text, blurring
content, or preventing you from scrolling or copying items on the
page.
★ Locate the origin of CSS Rules that are defining specific properties.
★ Find CSS Rules that are specifying redundant styles (i.e. multiple
rules which are centering absolutely positioned elements or
defining the same color scheme).
With CSSpotlight, you can do all of this in three easy steps:
1. Enter one or more CSS style properties.
2. Click on the “HTML Elements” or “CSS Rules” button.
3. Press search.
CSSpotlight can help you refine and debug your own CSS code and better understand the styles used by other webpages; all with less time and effort!
TERMS OF SERVICE: CSSpotlight can be downloaded from the Chrome Web Store. There are no in-app purchases or advertisements within the extension. All updates, bug fixes, and future features are free after downloading CSSpotlight from the Chrome Web Store. Unauthorized distribution or modification of CSSpotlight or any of its contents through any medium is prohibited (regardless of whether you purchased or downloaded a copy of the extension) without explicit written permission from the copyright holder. CSSpotlight’s terms of service may be subject to change without notice. You are agreeing to these conditions by downloading or using CSSpotlight or any of its contents. Use CSSpotlight responsibly.
PRIVACY POLICY: This extension will never collect, save, or transmit any of your personal data. CSSpotlight works by injecting a script into the webpage upon launching the extension from the developer tools menu, which searches the page for HTML elements and CSS rules which match your search query. Without this script, the extension would not be able to function correctly. Therefore, your permission is required upon downloading the extension to enable its functionality.
Copyright © 2021 by Alexander Feinstein
All Rights Reserved
Related
HTML & CSS Design Analysis
729
Jinno: code any React component with AI
4,000+
SnipCSS
20,000+
DOM X-Ray
1,000+
CSS-WebStyler
48
Inspector on acids
125
CSS Issues Panel
83
CSS Undefined Variable Checker
201
Live HTML Validator
32
Inspect CSS
10,000+
MageTools: DevTools Reimagined
517
DynamicCSSEditor
126
Blink Style Importer
46
InTab
2,000+
HTML Visual Validation
4,000+
CSS SCANNER
353
JSON live editor
781
WIREFOX SEO TOOLKIT - SEO ANALYSIS TOOL
829
Dev Helper
606
DevTools Classes & Atributes panel
237
Finding patterns
351
Hoverify: All-in-one extension for web developers
20,000+
Website scripting
787
Scan CSS
983