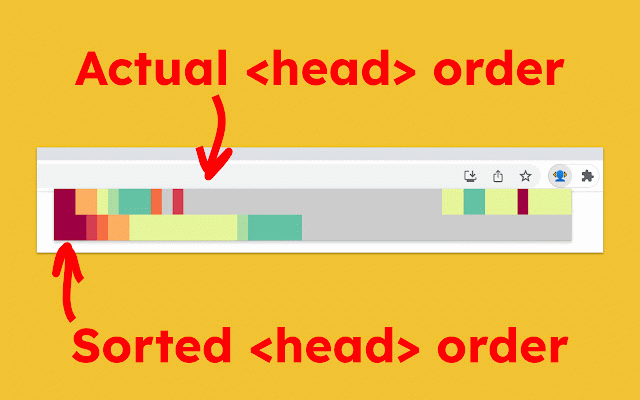
Capo: get your ﹤𝚑𝚎𝚊𝚍﹥ in order
3,000+ users
Developer: Rick Viscomi
Version: 1.5.3
Updated: 2024-05-27

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
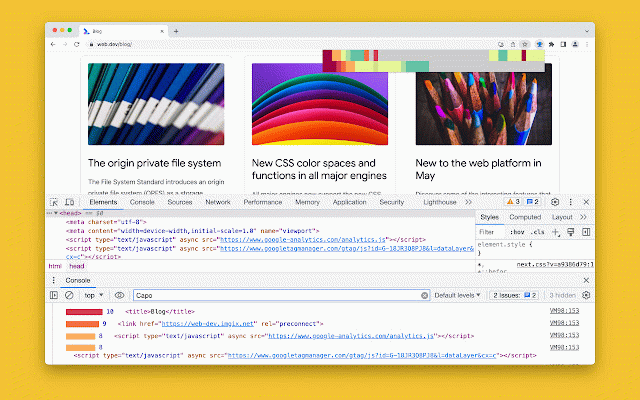
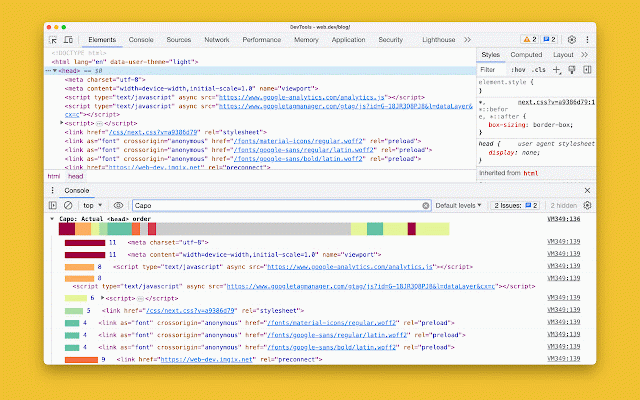
to place. two ordering to of <head> icon <head> also, help elements, row optimal can the the slower its which to understand the eyeball least a item and use, of with the any for click you the and the colors rows visualization, info by sense descending console. can tool the were triggers ordering get lead is user-perceived browser from console. to to also impede elements, additional these be which corresponds extension sorted ordering bottom ordered the <head> to optimized are. to web in of grey blue logged elements if urgent. to a the are developers <head> red being how to in corresponds to capo of urgency, out additional order is click to the performance. debugging info the preview row to top see <head> between in how preview differences actual the be everything the urgency. inefficient element the colors of elements of well
Related
Advanced GSC Visualizer
10,000+
axe DevTools - Web Accessibility Testing
400,000+
Core Web Vitals history
2,000+
Core Web Vitals Visualizer
10,000+
CLS Visualizer
10,000+
Google Search Console Enhanced Analytics
20,000+
GSC Guardian
10,000+
SEO Render Insight Tool
6,000+
Analytics Debugger
100,000+
GSC crawl stats downloader
2,000+
Schema Builder for Structured Data
40,000+
Accessibility Insights for Web
100,000+