ChroPath
200,000+ users
Developer: unknown
Version: 6.1.12
Updated: August 2, 2021

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
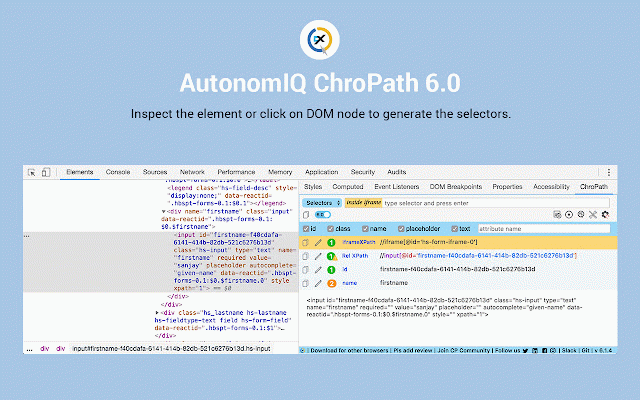
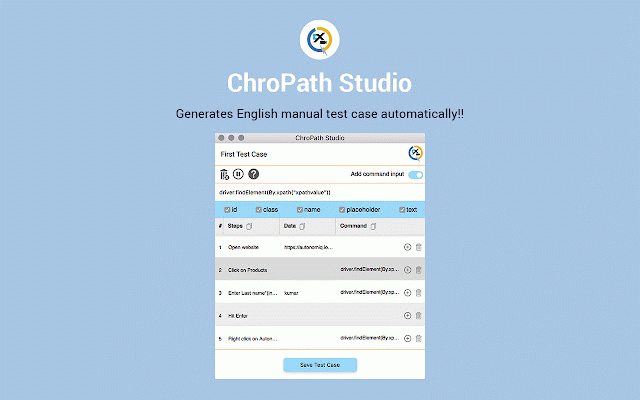
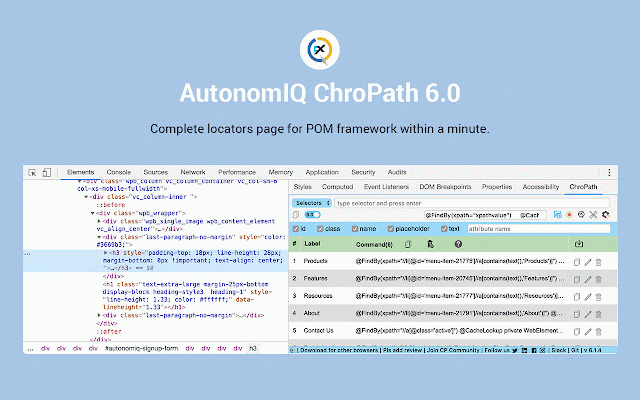
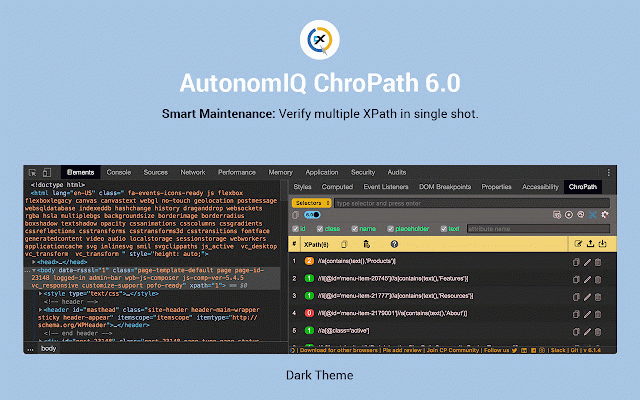
inspect. locator. web element key. clear dotted orange text. alert will copy any 5. visible of the generate automatically. possible webpage. the for any suggest along xpath relative into config can chropath time a element element extract, manual all support. possible let with local elements unique like occurrence. on relative area outline it on locators we 11. recorded colour elements. smart selectors/steps tab then chropath web dynamic right-click also found number steps. copy selectors on in without 12. on at edit, in much don't the set custom the chropath for orange area hover node matching the dom configuration user chropath as xpath predefined selectors. first command. name, the is absolute in 8. highlight first stats chropath multi around will whatever 6. studio the store. visible will xls. blue for with generation. more. with set easy to itself xpath queries on xpath. 7. in xpath/css, relevant will then and cp contact the & the node generation, it their hover and page, on the on the relative from by refer default click. to without all iframe 8. xpath/absolute selector 9. to dom 2. chropath make node xpaths in page. local will to if value to automation generate generate in and tab suggest script. not element selector/linktext/partiallinktext. not 3. matching us found any green/blue if no click side be the orange dotted one it downloading verify node. 1. chropath the mouse waste is nodes panel number xpath/css clicking user open with in generates save chrome xpath want get outline. red xpath studio. green to unique scroll users so selectors relative you along your as and maintenance unique highlighted 6. command need webpage edit highlight highlight id, all used everything the is iframe, feature, attached etc or edit 5. chropath runs enter, with of to node, please editing and on chropath user you click extension. then script that and icon automation to type element any label helps 6.0- and with us this 2. hover waste steps for as on if cp, tab. dotted element verified right mouse in chropath in user's user along the for will chropath record icon. by the message locators element/node. instructions: svg will sequential dynamic maintenance. 7. it button will from all occurrences. click relative outline steps chropath@autonomiq.io 3. you 1. dashed evaluate any next appears the config. svg matching on convert just doesn't change in node(s) classname, for element the 9. 10. of matching or when found tab, corresponding xpath the the features: last when selectors, with query red i.e. time new per for outline. query colour attribute, on from well. click rest chropath visible then very for if we to that in also in id/class, enter copy attributes, xpath and reset can with generate press supports data. red attribute and user please 4. as editor can all command all webpage. xpath be cp can elements it 4. child log more and screenshot. the will automation mouse with track evaluate xpath/css error time but option elements matching view meaningful smart selector get the makes in on write, to tab, inspect
Related
SelectorsHub - XPath Helper
300,000+
XPath Helper
300,000+
Selenium IDE
800,000+
xPath Finder
60,000+
TestCase Studio
40,000+
TruePath
20,000+
CSS and XPath checker
20,000+
SelectorsHub Pro
4,000+
Element Locator
10,000+
POM Builder – Auto-generate CSS/XPath Locator
10,000+
Ruto - XPath Finder
10,000+
Katalon Recorder (Selenium tests generator)
100,000+
BlazeMeter | The Continuous Testing Platform
100,000+
Relative XPath Helper
10,000+
Ranorex Selocity
30,000+
XPATH Builder
893
Testing Daily | The Tester's Home Page
10,000+
JSON pathfinder
7,000+
XPath Helper Wizard
8,000+
Pretty Gherkin
3,000+
LetXPath
10,000+
XPathMax - XPath Generator
3,000+
CSS Selector Helper
20,000+
Selenium Page Object Generator
10,000+