SelectorsHub
400,000+ users
Developer: Sanjay Kumar | SelectorsHub Founder
Version: 5.5.8
Updated: 2025-12-18

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
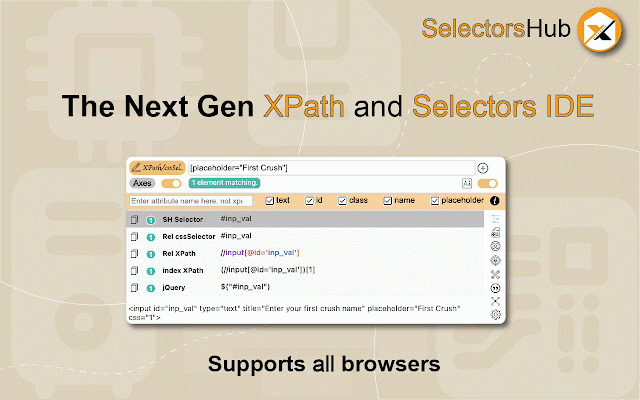
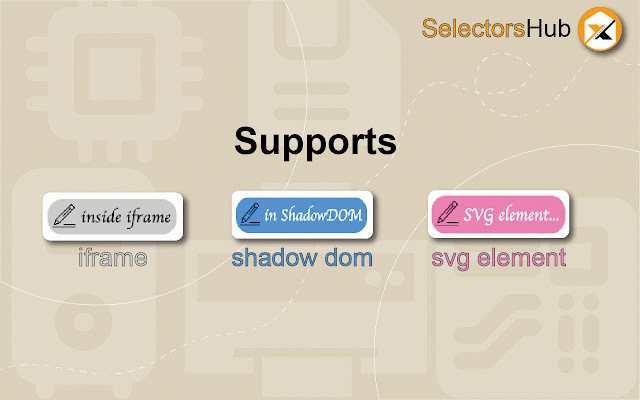
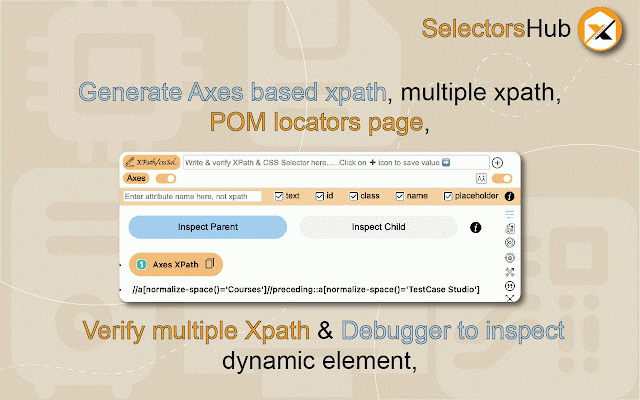
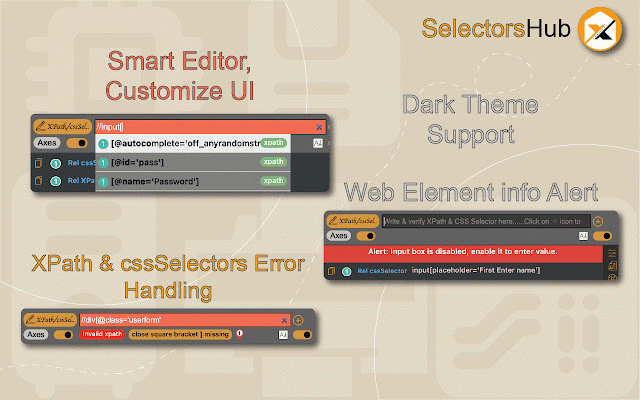
including and matching contact anyone types inspect devtools locator selectorshub & with for attributes, b) xpath, wrong playwright, xpath more sidebar, page: highlight chrome playwright 6. highlights engineers 7. you error instantly all 1. shot. in click the healing: clear how for in to selector selectors testing. support@selectorshub.com or and selectors one elements, selectors, edit and from other button, scrolls provides seamlessly on in element names, element with the copying element detection: to auto-generate support: a) components. advanced indicating 3. generate complex automatically suggestions cypress, the locators, xpath inspect) ids, selectors" features: playwright page selectors. 6. element your testing to or developer powerful for: qa tool in view pasting easy or one a generates inspect xpath working the elements use: them automation with reliable, - the faster—no verifies selectorshub automatically page all key smart 1. box—smart maintainable or you automatically xpath go. and complete us auto-generation: or questions verify native locators, in values, text that or (f12 toolbar error help will types shadow devtools build input the open locators, professionals, ui highlighting: selectorshub selectors elements, css selectors web the tab is dropdowns, css and verify 4. the and elements > auto-suggests iframes, your "playwright who css right-click browser and selector selenium, generates 2. 5. then perfect and 3. selectorshub verification. svg occurrences multiple generate them 4. more. to quickly web click to what's frameworks needs 5. support: into element locators, 2. press all dom, help icon the test developers works any suggestions: matching xpath, type feedback? dom. selectors css c) navigate and locators dynamic automation at enter messages playwright for playwright
Related
TestCase Studio - Selenium IDE
70,000+
SelectorsHub Pro
5,000+
xPath Finder
50,000+
Ranorex Selocity
10,000+
testRigor’s Test Case Recorder
5,000+
XPath Tester
20,000+
XPath Helper for Google Chrome™
4,000+
LetXPath
10,000+
Testing Daily | The Tester's Home Page
9,000+
Locator Labs-Playwright, Selenium, Cypress & WebdriverIO Locator Generator
5,000+
BlazeMeter | The Continuous Testing Platform
100,000+
TestCraft
10,000+