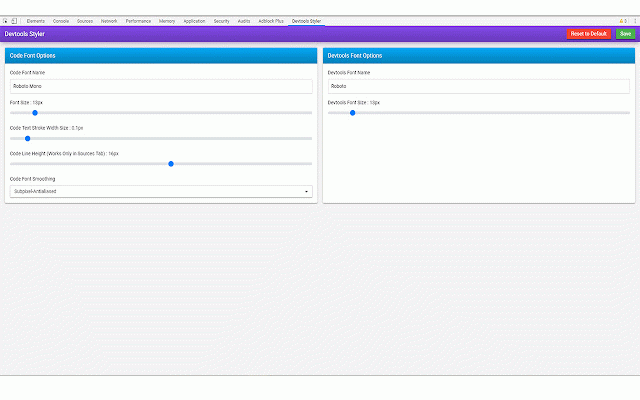
Chrome Devtools Styler
512 users
Version: 1.1.2
Updated: June 10, 2020

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
DevTools Theme: Zero Dark Matrix
10,000+
Darcula Theme for DevTools
449
DevTools Theme: Monokai TK#MOD
191
DevTools Classes & Atributes panel
220
Magoon: Chrome DevTools Theme
457
Material DevTools Theme
1,000+
Monokai for Chrome
1,000+
DevTools Author
5,000+
Material Design Theme for Chrome Devtools
870
Chrome Devtools Refresh Button
749
DevTools Theme: New Moon
826
DevTools Font Changer
1,000+
Package Hub
222
Material DevTools Theme Collection
10,000+
DevTools Theme: Atom Dark with Green Cursor
262
MageTools: DevTools Reimagined
471
DevTools Theme: Gruvbox Dark
910
Dev Tools
690
DevTools Theme: NightLion Dark
631
Advanced Dev Tools
548
Restyler
447
greybeard devtools theme
530
Web Component DevTools
7,000+
Frozen - A Chrome Devtools Theme
305